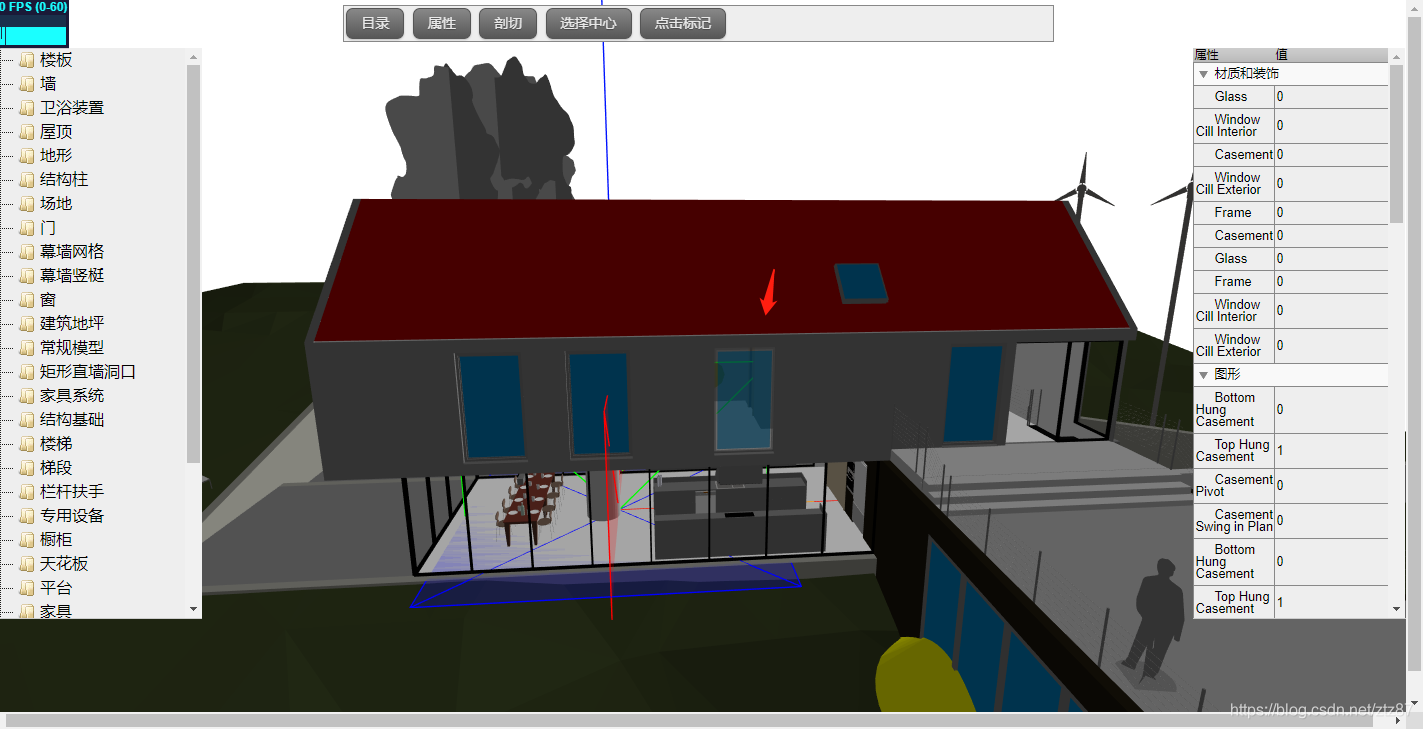
构件选择其实是鼠标点选的二维坐标与Canvas上的视角方向做射线投影,所穿过的所有构件,第1个即为点选。
以下为代码逻辑。部分变量可以根据您的需要,修改成你的变量。点击后把构件设置为半透明。
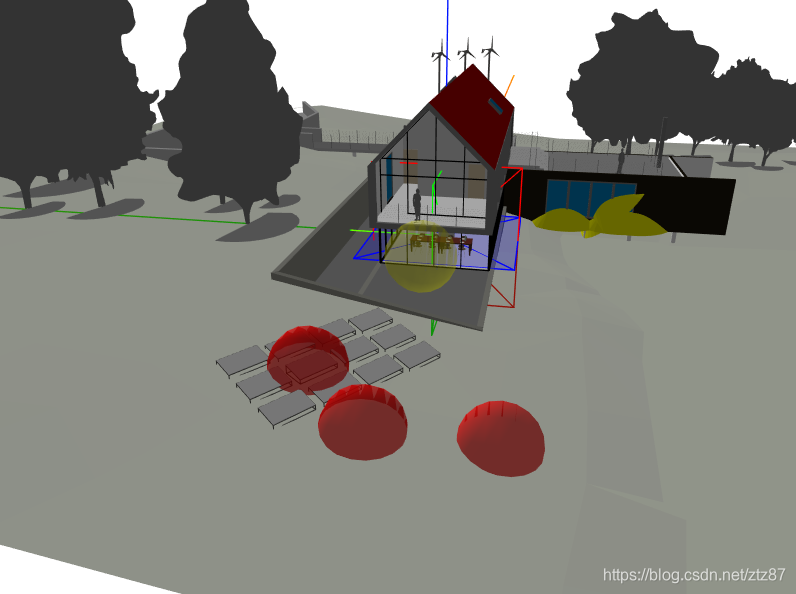
如果有需要,还可以在点击位置放一个标记。如isAddMark示意。
this.components 为所有构件的数组。
this.selComps 用来保存被点击的构件。
-
mouseUp(event) {
-
var vector = new THREE.Vector3((event.clientX / window.innerWidth) * 2 - 1, -(event.clientY / window.innerHeight) * 2 + 1, 0.5);
-
vector = vector.unproject(this.camera);
-
-
var raycaster = new THREE.Raycaster(this.camera.position, vector.sub(this.camera.position).normalize());
-
-
var intersects = raycaster.intersectObjects(this.components);
-
console.log(intersects)
-
if (this.selComps.length > 0) {
-
this.selComps[0].object.material.transparent = false;
-
this.selComps[0].object.material.opacity = 1;
-
this.selComps = [];
-
}
-
if (intersects.length > 0) {
-
// console.log(intersects[0]);
-
intersects[0].object.material.transparent = true;
-
intersects[0].object.material.opacity = 0.5;
-
this.showLog('点击' + intersects[0].object.uuid);
-
//点击到的位置:intersects[0].point;
-
if (this.isAddMark) {
-
//todo 对标记进行监管。
-
viewer.sphere(intersects[0].point.x, intersects[0].point.y, intersects[0].point.z,0xFF0000,0.7);
-
}
-
this.selComps.push(intersects[0]);
-
this.showProperty(intersects[0].object.rid);
-
}
-
}
如下图,点选一个门

在点击的焦点处放一个红色的气泡(请专家们不要纠结气泡太丑,没有时间去做浮标)。在BIM协同的时候,肯定会有类似的需求。

- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《草原上的建筑- 草原上的建筑模型-玉龍之鄉》。
- 本文网址:https://liangzhidong.cn/?post=152
- 上篇文章:使用ThreeJs搭建BIM模型浏览器 第三步 浮标
- 下篇文章:使用ThreeJs搭建BIM模型浏览器,第一步-显示




