-
windowsserver2012r2怎么把我的电脑放桌面上
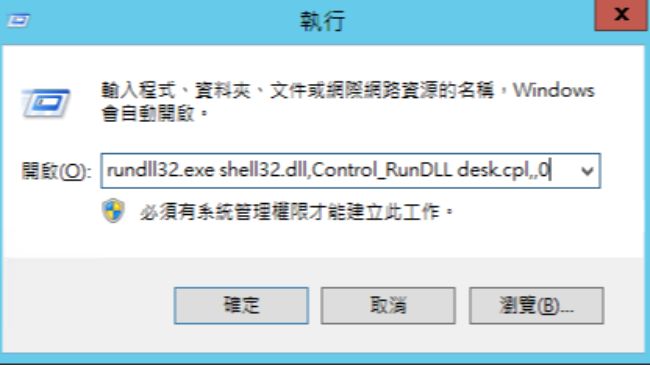
方法一:本地输入运行 如果是在Windows Server 2012本地控制台下,直接按Win(键盘上的微软徽标键)+R,输入: rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 回车后,勾选所需要的桌面图标的名称,确定即可。 方法二:远程方式 打开Windows PowerShell(一个像是命令提示符的东西[蓝底白字],但不是命令提示符),在Windows PowerShell内输入cmd回车,当返回如下信息: Microsoft Windows [版本 6.2.9200](c) 2012 Microsoft Corporation。保留所有权利。 则表示已成功进入命令行环境,然后再输入: rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 回车后,勾选所需要的桌面图标的名称,确定即可。 以上两种方法结果如图: -
win11第一次开机跳过设置 新电脑跳过microsoft账户教程
方法/教程(其他方法参考:win11怎么跳过联网激活) 1、新开机以后,一步一步来到联网页面,这时候先不要连接网络。 2、按住键盘上的Shift + F10(或Shift + Fn + F10),唤出命令行,然后输入taskmgr,回车。 3、接着在弹出的任务管理器窗口,点击“详细信息”一栏。 4、在上边菜单点击详细信息,往下找到OOBENetworkConnectionFlow.exe,右击“结束任务”即可跳过联网界面。 5、跳过联网界面后,等待几分钟系统自动展开后就能进入系统。 6、在系统右下角找到小地球标志,把笔记本再连接上网络,就可以激活系统了。后台更新并不影响对新笔记本设置功能和安装软件等操作,同步进行提高效率。 新电脑跳过microsoft账户教程 1、首先开机,然后在出现如下界面的时候同时按下组合键Ctrl+Shift+F3;(部分机型没反应可以试试Ctrl+Shift+F3+Fn) 2、接着耐心等待系统会自动重启,不要进行任何操作,直到进入如下的界面; 3、这时候千万不要点击“确定”按钮; 4、把这个窗口拖到右下角,直接不用管,等简单看完各个硬件参数没问题之后,再把小窗口拉出来,点击“确定”,就回到启动Win11的初始界面了。 以上就是小编为大家带来的win11第一次开机跳过设置的图文教程,包含了跳过联网设置以及microsoft账户设置,希望可以帮到大家。 -
内蒙古自治区地方标准《办公用房信息采集规范》正式发布
近日,由内蒙古自治区机关事务管理局负责起草的地方标准《办公用房信息采集规范》,经自治区市场监督管理局审查通过并批准发布。 办公用房信息采集是办公用房信息化管理系统业务流程中的重要环节,是实现办公用房数字化管理、开展信息化建设的基础性工作,是各级党政机关办公用房使用状况评定的重要依据。《办公用房信息采集规范》的发布使用,为我区办公用房信息采集工作提供了标准规范、统一参照的科学依据,对提高内蒙古自治区党政机关办公用房管理信息化建设水平,加强自治区各级机关事务管理部门对办公用房的规范管理,保障各级党政机关高效运行,建设节约型机关,起到了积极促进作用。 点击下载: DB15_T 2534-2022 办公用房信息采集规范.pdf -
为什么要前后端分离?有什么优缺点?
一、前戏 前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,车载终端,安卓,IOS等等)打下坚实的基础。这个步骤是系统架构从猿进化成人的必经之路。 核心思想是前端html页面通过ajax调用后端的restuful api接口并使用json数据进行交互。 在互联网架构中,名词解释: Web服务器:一般指像nginx,apache这类的服务器,他们一般只能解析静态资源。 应用服务器:一般指像tomcat,jetty,resin这类的服务器可以解析动态资源也可以解析静态资源,但解析静态资源的能力没有web服务器好。 一般都是只有web服务器才能被外网访问,应用服务器只能内网访问。 二、术业有专攻(开发人员分离) 以前的JavaWeb项目大多数都是java程序员又当爹又当妈,又搞前端,又搞后端。 随着时代的发展,渐渐的许多大中小公司开始把前后端的界限分的越来越明确,前端工程师只管前端的事情,后端工程师只管后端的事情。正所谓术业有专攻,一个人如果什么都会,那么他毕竟什么都不精。 大中型公司需要专业人才,小公司需要全才,但是对于个人职业发展来说,我建议是分开。 1、对于后端java工程师: 把精力放在java基础,设计模式,jvm原理,spring+springmvc原理及源码,linux,mysql事务隔离与锁机制,mongodb,http/tcp,多线程,分布式架构,弹性计算架构,微服务架构,java性能优化,以及相关的项目管理等等。 后端追求的是:三高(高并发,高可用,高性能),安全,存储,业务等等。 2、对于前端工程师: 把精力放在html5,css3,jquery,angularjs,bootstrap,reactjs,vuejs,webpack,less/sass,gulp,nodejs,Google V8引擎,javascript多线程,模块化,面向切面编程,设计模式,浏览器兼容性,性能优化等等。 前端追求的是:页面表现,速度流畅,兼容性,用户体验等等。 术业有专攻,这样你的核心竞争力才会越来越高,正所谓你往生活中投入什么,生活就会反馈给你什么。并且两端的发展都越来越高深,你想什么都会,那你毕竟什么都不精。 通过将team分成前后端team,让两边的工程师更加专注各自的领域,独立治理,然后构建出一个全栈式的精益求精的team。 三、原始人时代(各种耦合) 几曾何时,我们的JavaWeb项目都是使用了若干后台框架,springmvc/struts + spring + spring jdbc/hibernate/mybatis 等等。 大多数项目在java后端都是分了三层,控制层,业务层,持久层。控制层负责接收参数,调用相关业务层,封装数据,以及路由&渲染到jsp页面。然后jsp页面上使用各种标签或者手写java表达式将后台的数据展现出来,玩的是MVC那套思路。 我们先看这种情况:需求定完了,代码写完了,测试测完了,然后呢?要发布了吧?你需要用maven或者eclipse等工具把你的代码打成一个war包,然后把这个war包发布到你的生产环境下的web容器里,对吧? 发布完了之后,你要启动你的web容器,开始提供服务,这时候你通过配置域名,dns等等相关,你的网站就可以访问了(假设你是个网站)。那我们来看,你的前后端代码是不是全都在那个war包里?包括你的js,css,图片,各种第三方的库,对吧? 浏览器在通过域名通过dns服务器找到你的服务器外网ip,将http请求发送到你的服务器,在tcp3次握手之后(http下面是tcp/ip),通过tcp协议开始传输数据,你的服务器得到请求后,开始提供服务,接收参数,之后返回你的应答给浏览器,浏览器再通过content-type来解析你返回的内容,呈现给用户。 那么我们来看,我们先假设你的首页中有100张图片,此时,用户的看似一次http请求,其实并不是一次,用户在第一次访问的时候,浏览器中不会有缓存,你的100张图片,浏览器要连着请求100次http请求(有人会跟我说http长连短连的问题,不在这里讨论),你的服务器接收这些请求,都需要耗费内存去创建socket来玩tcp传输(消耗你服务器上的计四、JSP的痛点 以前的javaWeb项目大多数使用jsp作为页面层展示数据给用户,因为流量不高,因此也没有那么苛刻的性能要求,但现在是大数据时代,对于互联网项目的性能要求是越来越高,因此原始的前后端耦合在一起的架构模式已经逐渐不能满足我们,因此我们需要需找一种解耦的方式,来大幅度提升我们的负载能力。 1、动态资源和静态资源全部耦合在一起,服务器压力大,因为服务器会收到各种http请求,例如css的http请求,js的,图片的等等。一旦服务器出现状况,前后台一起玩完,用户体验极差。 2、UI出好设计图后,前端工程师只负责将设计图切成html,需要由java工程师来将html套成jsp页面,出错率较高(因为页面中经常会出现大量的js代码),修改问题时需要双方协同开发,效率低下。 3、jsp必须要在支持java的web服务器里运行(例如tomcat,jetty,resin等),无法使用nginx等(nginx据说单实例http并发高达5w,这个优势要用上),性能提不上来。 4、第一次请求jsp,必须要在web服务器中编译成servlet,第一次运行会较慢。 5、每次请求jsp都是访问servlet再用输出流输出的html页面,效率没有直接使用html高(是每次哟,亲~)。 6、jsp内有较多标签和表达式,前端工程师在修改页面时会捉襟见肘,遇到很多痛点。 7、如果jsp中的内容很多,页面响应会很慢,因为是同步加载。 8、需要前端工程师使用java的ide(例如eclipse),以及需要配置各种后端的开发环境,你们有考虑过前端工程师的感受吗。 基于上述的一些痛点,我们应该把整个项目的开发权重往前移,实现前后端真正的解耦! 五、开发模式 以前老的方式是: 1、产品经历/领导/客户提出需求 2、UI做出设计图 3、前端工程师做html页面 4、后端工程师将html页面套成jsp页面(前后端强依赖,后端必须要等前端的html做好才能套jsp。如果html发生变更,就更痛了,开发效率低) 5、集成出现问题 6、前端返工 7、后端返工 8、二次集成 9、集成成功 10、交付 新的方式是: 1、产品经历/领导/客户提出需求 2、UI做出设计图 3、前后端约定接口&数据&参数 4、前后端并行开发(无强依赖,可前后端并行开发,如果需求变求变更,只要接口&参数不变,就不用两边都修改代码,开发效率高) 5、前后端集成 6、前端页面调整 7、集成成功 8、交付 六、请求方式 以前老的方式是: 1、客户端请求 2、服务端的servlet或controller接收请求(后端控制路由与渲染页面,整个项目开发的权重大部分在后端) 3、调用service,dao代码完成业务逻辑 4、返回jsp 5、jsp展现一些动态的代码 新的方式是: 1、浏览器发送请求 2、直接到达html页面(前端控制路由与渲染页面,整个项目开发的权重前移) 3、html页面负责调用服务端接口产生数据(通过ajax等等,后台返回json格式数据,json数据格式因为简洁高效而取代xml) 4、填充html,展现动态效果,在页面上进行解析并操作DOM。 总结一下新的方式的请求步骤: 大量并发浏览器请求--->web服务器集群(nginx)--->应用服务器集群(tomcat)--->文件/数据库/缓存/消息队列服务器集群 同时又可以玩分模块,还可以按业务拆成一个个的小集群,为后面的架构升级做准备。 七、前后分离的优势 1、可以实现真正的前后端解耦,前端服务器使用nginx。前端/WEB服务器放的是css,js,图片等等一系列静态资源(甚至你还可以css,js,图片等资源放到特定的文件服务器,例如阿里云的oss,并使用cdn加速),前端服务器负责控制页面引用&跳转&路由,前端页面异步调用后端的接口,后端/应用服务器使用tomcat(把tomcat想象成一个数据提供者),加快整体响应速度。(这里需要使用一些前端工程化的框架比如nodejs,react,router,react,redux,webpack) 2、发现bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。页面逻辑,跳转错误,浏览器兼容性问题,脚本错误,页面样式等问题,全部由前端工程师来负责。接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。双方互不干扰,前端与后端是相亲相爱的一家人。 3、在大并发情况下,我可以同时水平扩展前后端服务器,比如淘宝的一个首页就需要2000+台前端服务器做集群来抗住日均多少亿+的日均pv。(去参加阿里的技术峰会,听他们说他们的web容器都是自己写的,就算他单实例抗10万http并发,2000台是2亿http并发,并且他们还可以根据预知洪峰来无限拓展,很恐怖,就一个首页。。。) 4、减少后端服务器的并发/负载压力。除了接口以外的其他所有http请求全部转移到前端nginx上,接口的请求调用tomcat,参考nginx反向代理tomcat。且除了第一次页面请求外,浏览器会大量调用本地缓存。 5、即使后端服务暂时超时或者宕机了,前端页面也会正常访问,只不过数据刷不出来而已。 6、也许你也需要有微信相关的轻应用,那样你的接口完全可以共用,如果也有app相关的服务,那么只要通过一些代码重构,也可以大量复用接口,提升效率。(多端应用) 7、页面显示的东西再多也不怕,因为是异步加载。 8、nginx支持页面热部署,不用重启服务器,前端升级更无缝。 9、增加代码的维护性&易读性(前后端耦在一起的代码读起来相当费劲)。 10、提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。 11、在nginx中部署证书,外网使用https访问,并且只开放443和80端口,其他端口一律关闭(防止黑客端口扫描),内网使用http,性能和安全都有保障。 12、前端大量的组件代码得以复用,组件化,提升开发效率,抽出来! 八、注意事项 1、在开需求会议的时候,前后端工程师必须全部参加,并且需要制定好接口文档,后端工程师要写好测试用例(2个维度),不要让前端工程师充当你的专职测试,推荐使用chrome的插件postman或soapui或jmeter,service层的测试用例拿junit写。ps:前端也可以玩单元测试吗? 2、上述的接口并不是java里的interface,说白了调用接口就是调用你controler里的方法。 3、加重了前端团队的工作量,减轻了后端团队的工作量,提高了性能和可扩展性。 4、我们需要一些前端的框架来解决类似于页面嵌套,分页,页面跳转控制等功能。(上面提到的那些前端框架)。 5、如果你的项目很小,或者是一个单纯的内网项目,那你大可放心,不用任何架构而言,但是如果你的项目是外网项目,呵呵哒。 6、 以前还有人在使用类似于velocity/freemarker等模板框架来生成静态页面,仁者见仁智者见智。 7、这篇文章主要的目的是说jsp在大型外网java web项目中被淘汰掉,可没说jsp可以完全不学,对于一些学生朋友来说,jsp/servlet等相关的java web基础还是要掌握牢的,不然你以为springmvc这种框架是基于什么来写的? 8、如果页面上有一些权限等等相关的校验,那么这些相关的数据也可以通过ajax从接口里拿。 9、对于既可以前端做也可以后端做的逻辑,我建议是放到前端,为什么?因为你的逻辑需要计算资源进行计算,如果放到后端去run逻辑,则会消耗带宽&内存&cpu等等计算资源,你要记住一点就是服务端的计算资源是有限的,而如果放到前端,使用的是客户端的计算资源,这样你的服务端负载就会下降(高并发场景)。类似于数据校验这种,前后端都需要做! 10、前端需要有机制应对后端请求超时以及后端服务宕机的情况,友好的展示给用户。 九、扩展阅读 1、其实对于js,css,图片这类的静态资源可以考虑放到类似于阿里云的oss这类文件服务器上(如果是普通的服务器&操作系统,存储在到达pb级的文件后,或者单个文件夹内的文件数量达到3-5万,io会有很严重的性能问题),再在oss上配cdn(全国子节点加速),这样你页面打开的速度像飞一样, 无论你在全国的哪个地方,并且你的nginx的负载会进一步降低。 2、如果你要玩轻量级微服务架构,要使用nodejs做网关,用nodejs的好处还有利于seo优化,因为nginx只是向浏览器返回页面静态资源,而国内的搜索引擎爬虫只会抓取静态数据,不会解析页面中的js,这使得应用得不到良好的搜索引擎支持。同时因为nginx不会进行页面的组装渲染,需要把静态页面返回到浏览器,然后完成渲染工作,这加重了浏览器的渲染负担。浏览器发起的请求经过nginx进行分发,URL请求统一分发到nodejs,在nodejs中进行页面组装渲染;API请求则直接发送到后端服务器,完成响应。 3、如果遇到跨域问题,spring4的CORS可以完美解决,但一般使用nginx反向代理都不会有跨域问题,除非你把前端服务和后端服务分成两个域名。JSONP的方式也被淘汰掉了。 4、如果想玩多端应用,注意要去掉tomcat原生的session机制,要使用token机制,使用缓存(因为是分布式系统),做单点,对于token机制的安全性问题,可以搜一下jwt。 5、前端项目中可以加入mock测试(构造虚拟测试对象来模拟后端,可以独立开发和测试),后端需要有详细的测试用例,保证服务的可用性与稳定性。 十、总结 前后端分离并非仅仅只是一种开发模式,而是一种架构模式(前后端分离架构)。千万不要以为只有在撸代码的时候把前端和后端分开就是前后端分离了,需要区分前后端项目。前端项目与后端项目是两个项目,放在两个不同的服务器,需要独立部署,两个不同的工程,两个不同的代码库,不同的开发人员。 前后端工程师需要约定交互接口,实现并行开发,开发结束后需要进行独立部署,前端通过ajax来调用http请求调用后端的restful api。前端只需要关注页面的样式与动态数据的解析&渲染,而后端专注于具体业务逻辑。 -
一文搞懂TCP与UDP的区别
摘要:计算机网络基础 引言 网络协议是每个前端工程师都必须要掌握的知识,TCP/IP 中有两个具有代表性的传输层协议,分别是 TCP 和 UDP,本文将介绍下这两者以及它们之间的区别。 一、TCP/IP网络模型 计算机与网络设备要相互通信,双方就必须基于相同的方法。比如,如何探测到通信目标、由哪一边先发起通信、使用哪种语言进行通信、怎样结束通信等规则都需要事先确定。不同的硬件、操作系统之间的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。 TCP/IP 是互联网相关的各类协议族的总称,比如:TCP,UDP,IP,FTP,HTTP,ICMP,SMTP 等都属于 TCP/IP 族内的协议。 TCP/IP模型是互联网的基础,它是一系列网络协议的总称。这些协议可以划分为四层,分别为链路层、网络层、传输层和应用层。 链路层:负责封装和解封装IP报文,发送和接受ARP/RARP报文等。 网络层:负责路由以及把分组报文发送给目标网络或主机。 传输层:负责对报文进行分组和重组,并以TCP或UDP协议格式封装报文。 应用层:负责向用户提供应用程序,比如HTTP、FTP、Telnet、DNS、SMTP等。 在网络体系结构中网络通信的建立必须是在通信双方的对等层进行,不能交错。 在整个数据传输过程中,数据在发送端时经过各层时都要附加上相应层的协议头和协议尾(仅数据链路层需要封装协议尾)部分,也就是要对数据进行协议封装,以标识对应层所用的通信协议。接下去介绍TCP/IP 中有两个具有代表性的传输层协议----TCP 和 UDP。 二、UDP UDP协议全称是用户数据报协议,在网络中它与TCP协议一样用于处理数据包,是一种无连接的协议。在OSI模型中,在第四层——传输层,处于IP协议的上一层。UDP有不提供数据包分组、组装和不能对数据包进行排序的缺点,也就是说,当报文发送之后,是无法得知其是否安全完整到达的。 它有以下几个特点: 1. 面向无连接 首先 UDP 是不需要和 TCP一样在发送数据前进行三次握手建立连接的,想发数据就可以开始发送了。并且也只是数据报文的搬运工,不会对数据报文进行任何拆分和拼接操作。 具体来说就是: 在发送端,应用层将数据传递给传输层的 UDP 协议,UDP 只会给数据增加一个 UDP 头标识下是 UDP 协议,然后就传递给网络层了 在接收端,网络层将数据传递给传输层,UDP 只去除 IP 报文头就传递给应用层,不会任何拼接操作 2. 有单播,多播,广播的功能 UDP 不止支持一对一的传输方式,同样支持一对多,多对多,多对一的方式,也就是说 UDP 提供了单播,多播,广播的功能。 3. UDP是面向报文的 发送方的UDP对应用程序交下来的报文,在添加首部后就向下交付IP层。UDP对应用层交下来的报文,既不合并,也不拆分,而是保留这些报文的边界。因此,应用程序必须选择合适大小的报文 4. 不可靠性 首先不可靠性体现在无连接上,通信都不需要建立连接,想发就发,这样的情况肯定不可靠。 并且收到什么数据就传递什么数据,并且也不会备份数据,发送数据也不会关心对方是否已经正确接收到数据了。 再者网络环境时好时坏,但是 UDP 因为没有拥塞控制,一直会以恒定的速度发送数据。即使网络条件不好,也不会对发送速率进行调整。这样实现的弊端就是在网络条件不好的情况下可能会导致丢包,但是优点也很明显,在某些实时性要求高的场景(比如电话会议)就需要使用 UDP 而不是 TCP。 从上面的动态图可以得知,UDP只会把想发的数据报文一股脑的丢给对方,并不在意数据有无安全完整到达。 5. 头部开销小,传输数据报文时是很高效的。 UDP 头部包含了以下几个数据: 两个十六位的端口号,分别为源端口(可选字段)和目标端口 整个数据报文的长度 整个数据报文的检验和(IPv4 可选 字段),该字段用于发现头部信息和数据中的错误 因此 UDP 的头部开销小,只有八字节,相比 TCP 的至少二十字节要少得多,在传输数据报文时是很高效的 三、TCP 当一台计算机想要与另一台计算机通讯时,两台计算机之间的通信需要畅通且可靠,这样才能保证正确收发数据。例如,当你想查看网页或查看电子邮件时,希望完整且按顺序查看网页,而不丢失任何内容。当你下载文件时,希望获得的是完整的文件,而不仅仅是文件的一部分,因为如果数据丢失或乱序,都不是你希望得到的结果,于是就用到了TCP。 TCP协议全称是传输控制协议是一种面向连接的、可靠的、基于字节流的传输层通信协议,由 IETF 的RFC 793定义。TCP 是面向连接的、可靠的流协议。流就是指不间断的数据结构,你可以把它想象成排水管中的水流。 1. TCP连接过程 如下图所示,可以看到建立一个TCP连接的过程为(三次握手的过程): 第一次握手 客户端向服务端发送连接请求报文段。该报文段中包含自身的数据通讯初始序号。请求发送后,客户端便进入 SYN-SENT 状态。 第二次握手 服务端收到连接请求报文段后,如果同意连接,则会发送一个应答,该应答中也会包含自身的数据通讯初始序号,发送完成后便进入 SYN-RECEIVED 状态。 第三次握手 当客户端收到连接同意的应答后,还要向服务端发送一个确认报文。客户端发完这个报文段后便进入 ESTABLISHED 状态,服务端收到这个应答后也进入 ESTABLISHED 状态,此时连接建立成功。 这里可能大家会有个疑惑:为什么 TCP 建立连接需要三次握手,而不是两次?这是因为这是为了防止出现失效的连接请求报文段被服务端接收的情况,从而产生错误。 2. TCP断开链接 TCP 是全双工的,在断开连接时两端都需要发送 FIN 和 ACK。 第一次握手 若客户端 A 认为数据发送完成,则它需要向服务端 B 发送连接释放请求。 第二次握手 B 收到连接释放请求后,会告诉应用层要释放 TCP 链接。然后会发送 ACK 包,并进入 CLOSE_WAIT 状态,此时表明 A 到 B 的连接已经释放,不再接收 A 发的数据了。但是因为 TCP 连接是双向的,所以 B 仍旧可以发送数据给 A。 第三次握手 B 如果此时还有没发完的数据会继续发送,完毕后会向 A 发送连接释放请求,然后 B 便进入 LAST-ACK 状态。 第四次握手 A 收到释放请求后,向 B 发送确认应答,此时 A 进入 TIME-WAIT 状态。该状态会持续 2MSL(最大段生存期,指报文段在网络中生存的时间,超时会被抛弃) 时间,若该时间段内没有 B 的重发请求的话,就进入 CLOSED 状态。当 B 收到确认应答后,也便进入 CLOSED 状态。 3. TCP协议的特点 面向连接 面向连接,是指发送数据之前必须在两端建立连接。建立连接的方法是“三次握手”,这样能建立可靠的连接。建立连接,是为数据的可靠传输打下了基础。 仅支持单播传输 每条TCP传输连接只能有两个端点,只能进行点对点的数据传输,不支持多播和广播传输方式。 面向字节流 TCP不像UDP一样那样一个个报文独立地传输,而是在不保留报文边界的情况下以字节流方式进行传输。 可靠传输 对于可靠传输,判断丢包,误码靠的是TCP的段编号以及确认号。TCP为了保证报文传输的可靠,就给每个包一个序号,同时序号也保证了传送到接收端实体的包的按序接收。然后接收端实体对已成功收到的字节发回一个相应的确认(ACK);如果发送端实体在合理的往返时延(RTT)内未收到确认,那么对应的数据(假设丢失了)将会被重传。 提供拥塞控制 当网络出现拥塞的时候,TCP能够减小向网络注入数据的速率和数量,缓解拥塞 TCP提供全双工通信 TCP允许通信双方的应用程序在任何时候都能发送数据,因为TCP连接的两端都设有缓存,用来临时存放双向通信的数据。当然,TCP可以立即发送一个数据段,也可以缓存一段时间以便一次发送更多的数据段(最大的数据段大小取决于MSS) 四、TCP和UDP的比较 1. 对比 UDP TCP 是否连接 无连接 面向连接 是否可靠 不可靠传输,不使用流量控制和拥塞控制 可靠传输,使用流量控制和拥塞控制 连接对象个数 支持一对一,一对多,多对一和多对多交互通信 只能是一对一通信 传输方式 面向报文 面向字节流 首部开销 首部开销小,仅8字节 首部最小20字节,最大60字节 适用场景 适用于实时应用(IP电话、视频会议、直播等) 适用于要求可靠传输的应用,例如文件传输 2. 总结 TCP向上层提供面向连接的可靠服务 ,UDP向上层提供无连接不可靠服务。 虽然 UDP 并没有 TCP 传输来的准确,但是也能在很多实时性要求高的地方有所作为 对数据准确性要求高,速度可以相对较慢的,可以选用TCP -
统信uos、windows双系统安装体验 安装经验分享
本文章仅涉及windows下安装uos双系统,如使用虚拟机安装,请移步教程https://www.7uos.com/uos-ti-yan.html 安装前准备: 一个U盘(用作启动盘); Uos的iso镜像文件(即以.iso为后缀的文件,系统可能会提示您解压,并不需要解压),我这边提供一个系统之家的地址:https://www.7uos.com/uos-download(当然您也可以使用其他系统iso镜像文件制作启动盘); Rufus 软件(用作制作启动盘的软件,官网地址:http://rufus.ie/ )。 安装步骤 插入准备好的U盘(注意:制作启动盘会导致U盘数据丢失,请备份好U盘数据!) 打开rufus.exe文件,出现如下界面 设备注意选择好自己要制作启动盘的那个U盘 镜像文件选择前面我们下载好的.iso镜像文件 其他设置保持默认即可,一切准备就绪后点击"开始"等待软件进行启动盘的制作。 此时我们来关注uos需要安装的存储空间,右键此电脑->管理->磁盘管理,分出一部分未新建卷的磁盘空间(此空间用作安装uos的空间)。 U盘制作完成后,一切准备就绪。我们此时将电脑重新启动,选择从U盘启动(此部分各电脑配置不同,请百度查找"电脑如何从U盘启动") 接下来的安装步骤就跟着安装指引走即可(可参考此教程:https://new.qq.com/omn/20200106/20200106A0P2K700.html ) 装uos在进入引导的时候,如果您是新的硬盘,可以选择全盘安装,当然也可以选择手动分区,参见第十步。 如果您是一块硬盘分出部分区域的话,这里分享一下手动分区的经验: 我装的时候是四个分区(如有错误,请评论指出) (1)/ 分区 :15GB (2)交换分区 : 2GB (3)efi 分区:2GB (4)/home 分区:以上分区分剩下的所有硬盘空间 -
UOS国产统一操作系统好用吗?用虚拟机来体验一把
UOS(unity operating system)是统一操作系统的目前代号。最近,国产操作系统呼声越来越高,大家都非常期待,于是小编今天也体验了一番,把UOS 国产操作系统安装步骤分享给大家。 一、UOS 操作系统下载地址:UOS下载地址 二、虚拟机下载地址:自行去VMware官网下载安装,使用下面序列号激活 VMware Workstation PRO v15.5.6官方主程序下载地址: https://download3.vmware.com/software/wkst/file/VMware-workstation-full-15.5.6-16341506.exe UY758-0RXEQ-M81WP-8ZM7Z-Y3HDA VF750-4MX5Q-488DQ-9WZE9-ZY2D6 UU54R-FVD91-488PP-7NNGC-ZFAX6 YC74H-FGF92-081VZ-R5QNG-P6RY4 YC34H-6WWDK-085MQ-JYPNX-NZRA2 FC7D0-D1YDL-M8DXZ-CYPZE-P2AY6 1F04Z-6D111-7Z029-AV0Q4-3AEH8 (永久版) M50AC-J034J-08L8A-03ARM-3D14A (评估版) 三、UOS 国产操作系统安装 1:首先打开虚拟机软件 VMware ,选择“创建新的虚拟机” 2:选择“典型模式”,单击“下一步” 3:安装来源选择 UOS 光盘映像文件,单击“下一步” 4:系统选择Linux,版本选择 Ubuntu,单击“下一步” 5:虚拟机名称是 UOS,位置默认是在C盘,需要更改到其他盘,不然几十G的文件会将C盘塞满。 6:磁盘大小尽量分配大一点,必须大于64G 7:完成配置,进入系统安装。 8:单击“开启此虚拟机”,开始安装系统 9:语言选择“简体中文” 10:单击“继续安装” 11:选择”全盘安装“,单击“开始安装” 12:单击“继续”,准备安装 13: UOS 系统正在安装中 14:UOS 系统安装成功,单击“立即体验” 15:输入用户名和登陆密码,进行优化系统配置 16:输入登陆密码,准备进入系统 17:两种模式自由选择 18:这个就是UOS系统的桌面,风格有点像Windows系统,左下角就是开始菜单。 19:应用商店暂时不能用,必须使用合作账号登陆才可以,也就是需要在 https://www.chinauos.com/applyfor 注册并登录应用商店。 20:或者将应用商店换成 deepin 软件源,开始菜单找到终端并打开,输入sudo dedit /etc/apt/sources.list.d/deepin.list 按回车之后,接着输入管理员密码 21:按回车之后,会自动打开编辑器,在编辑器中输入 deb [trusted=yes] https://mirrors.huaweicloud.com/deepin stable main contrib non-free #deb-src deb https://mirrors.huaweicloud.com/deepin stable main 并保存。 22:回到终端输入 sudo apt-get update 并回车,等更新完毕再次输入 sudo apt-get upgrade,再次回车。 23:回到应用商店,你会惊奇地发现,应用回来了 24:系统内置了部分常用:软件,如录屏、画板工具,音视频播放器,UOS 浏览器 -
mount.nfs命令 – 挂载NFS文件系统
使用mount.nfs命令可以挂载NFS共享,只能挂载NFS文件系统版本3或版本2,而挂载nfs4版本需要专门参数。 语法格式:mount.nfs [远程目标] [目录] [参数] 常用参数: -n 不更新/etc/mtab文件 -r 以只读方式挂载文件系统 -v 显示详细信息 参考实例 挂载NFS服务器192.168.0.2的共享目录/it(该目录当前被挂载在本地的/mnt/it目录下): [root@xtuos.com ~]# mount.nfs4 192.168.0.2:/mnt/it 以只读方式挂载此文件系统: [root@xtuos.com ~]# mount.nfs4 -r 192.168.0.2:/mnt/it 挂载此文件系统时,并显示详细信息: [root@xtuos.com ~]# mount.nfs4 -v 192.168.0.2:/mnt/it AD:【统信UOS】操作系统使用教程全集