添加到场景的mesh,是通过geometry+materail生成的。如果场景内大量重复的构件,或者大量的构件的材质都是相同的,threejs提供这种方案节省内存:共享geometry 和materail。举例说明:
创建300个一样的圆,一般情况可能会写成下面这样
优化的方法是这样写:
注意了,大佬的博客都点到为止,不会告诉你这样的弊端,你一试就知道在BIM浏览器这样做会存在的问题!
因为所有的构件都共享了materail,你怎么实现点击选中,点击选中之后给构件赋予颜色,结果所有同类构件都被渲染成相同的颜色!因为materail是共享的,对materail改个颜色会感觉被选中了一大片。
解决思路很简单,简单到我都没代码可分享:针对选中的构件(或者要赋予颜色的构件),临时替换一个materail即可(曲线救国)!
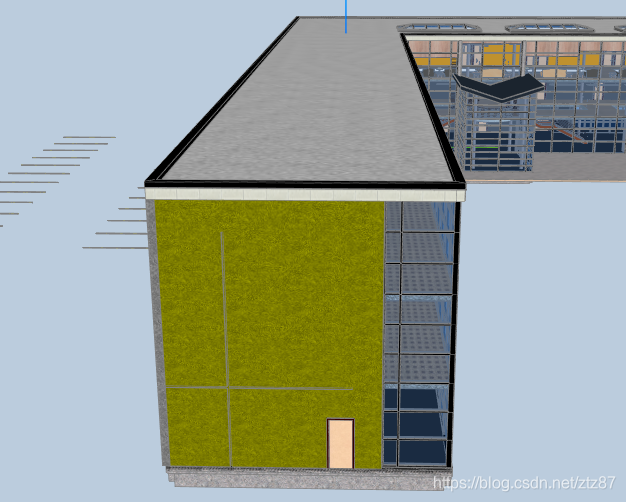
以前每个构件的纹理材质单独创建时,可以直接赋予颜色,如下图:

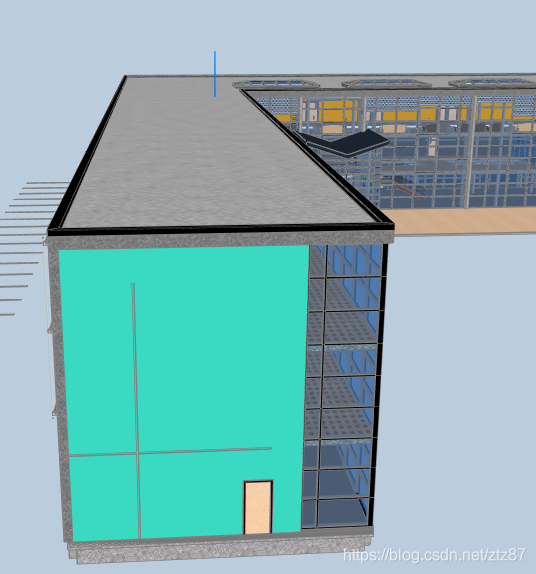
现在赋予颜色可以新建一个material给它。当然material新建之后也要管理好,以免内存膨胀;旧的材质纹理要缓存起来,用于恢复默认。相当于给构件弄了个新的包装盒,旧的也别丢掉,还要用的。

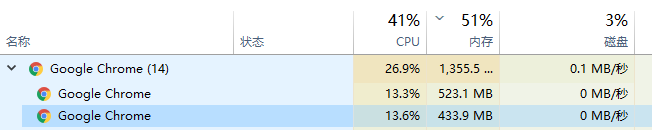
Revit自带的这个模型叫做Arch Link Model.rvt,它的材质有点多,有42种,即使这样也明显节省了20%的内存。如果是机电专业,管道设备几乎不在意材质,都是通用的材质纹理,一共就不需要创建几个material,估计会有惊喜。

这是第一步内存优化,针对材质纹理的。后面还会针对Revit导出的几何体进行分析,计算相同形状的构件,以实现文件的压缩和前端的提效。
- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《草原上的建筑- 草原上的建筑模型-玉龍之鄉》。
- 本文网址:https://liangzhidong.cn/?post=159
- 上篇文章:使用ThreeJs搭建BIM模型浏览器,第九步-性能优化(2)
- 下篇文章:使用ThreeJs搭建BIM模型浏览器,第八步-边缘线





