threejs既然能够通过三角面构造mesh,肯定是能够通过面片构造出几何模型。各个功能模块的核心代码,在我后续的博客中会一一列举公布出来。
实现思路:
1、从Revit中导出族名称+构件三角面+构件属性的JSON文本,并压缩成Zip。有朋友问是否需要二次开发。当然是要的,具体可以查看我发布的其他文章,有公开的Demo。
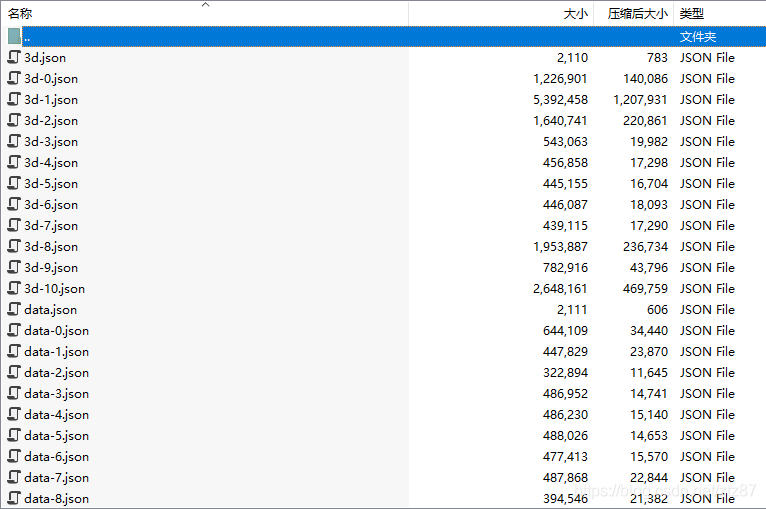
2、Web端解压ZIP,并加载JSON。整个打包解压过程自己定义,不采用第三方文件的优势是,解析过程可以优化,内容也可以根据模型的精细级别进行优化。
以下是文件定义举例。大家在实现的时候根据自己需求去定义,不用刻意模仿。JSON中重复的字段,名称取短一点对文件压缩有很大提升。比如Face直接命名为:"F",自己定义就不太需要考虑可读性。
我的作品,几乎能做到市面上浏览器的所有常见功能。例如漫游、点选、框选、显示隐藏、透明度、标注、测量。下面是模型的展示入口:模型展示页,从里面也可以下载到一些入门级的Revit插件代码和Threejs的示例代码。
 ++
++
{"Faces":[{"obj":null,"Tgs":["0,1,2","3,4,5","6,7,8","9,0,10","10,0,2","9,10,7","7,11,3","11,7,10","3,11,4","9,7,6"],"Uvset":["10,11,0","5,3,4","8,6,7","9,10,1","1,10,0","9,1,6","6,2,5","2,6,1","5,2,3","9,6,8"],"Nor":"0,0,-1","MtrId":0},{"obj":null,"Tgs":["12,13,14","13,12,15","12,14,16","17,16,18","16,17,12","17,18,19","14,20,16","21,13,15","22,19,18","20,23,16"],"Uvset":["23,14,15","14,23,12","23,15,18","22,18,19","18,22,23","22,19,21","15,16,18","13,14,12","20,21,19","16,17,18"],"Nor":"0,0,1","MtrId":0},{"obj":null,"Tgs":["2,15,12","12,10,2"],"Uvset":["24,26,27","27,25,24"],"Nor":"0,-1,0","MtrId":0},{"obj":null,"Tgs":["10,12,17","17,11,10"],"Uvset":["24,26,29","29,28,24"],"Nor":"-1,0,0","MtrId":0},{"obj":null,"Tgs":["11,17,19","19,4,11"],"Uvset":["24,26,31","31,30,24"],"Nor":"0,1,0","MtrId":0},{"obj":null,"Tgs":["4,19,22","22,5,4"],"Uvset":["24,26,33","33,32,24"],"Nor":"1,0,0","MtrId":0},{"obj":null,"Tgs":["5,22,18","18,3,5"],"Uvset":["24,26,35","35,34,24"],"Nor":"0,-1,0","MtrId":0},{"obj":null,"Tgs":["3,18,16","16,7,3"],"Uvset":["24,26,37","37,36,24"],"Nor":"1,0,0","MtrId":0},{"obj":null,"Tgs":["7,16,23","23,8,7"],"Uvset":["24,26,39","39,38,24"],"Nor":"0,1,0","MtrId":0},{"obj":null,"Tgs":["8,23,20","20,6,8"],"Uvset":["24,26,41","41,40,24"],"Nor":"1,0,0","MtrId":0},{"obj":null,"Tgs":["6,20,14","14,9,6"],"Uvset":["24,26,39","39,38,24"],"Nor":"0,-1,0","MtrId":0},{"obj":null,"Tgs":["9,14,13","13,0,9"],"Uvset":["24,26,43","43,42,24"],"Nor":"1,0,0","MtrId":0},{"obj":null,"Tgs":["0,13,21","21,1,0"],"Uvset":["24,26,45","45,44,24"],"Nor":"0,1,0","MtrId":0},{"obj":null,"Tgs":["1,21,15","15,2,1"],"Uvset":["24,26,47","47,46,24"],"Nor":"1,0,0","MtrId":0}],"Pt":["56.721771,36.437252,-1","217.221771,36.437252,-1","217.221771,-0.500246,-1","56.721771,139.916428,-1","122.221771,176.937256,-1","122.221771,139.916428,-1","78.910057,53.958088,-1","56.721771,74.312256,-1","78.910057,74.312256,-1","56.721771,53.958088,-1","0.242604,-0.500246,-1","0.242604,176.937256,-1","0.242604,-0.500246,0","56.721771,36.437252,0","56.721771,53.958088,0","217.221771,-0.500246,0","56.721771,74.312256,0","0.242604,176.937256,0","56.721771,139.916428,0","122.221771,176.937256,0","78.910057,53.958088,0","217.221771,36.437252,0","122.221771,139.916428,0","78.910057,74.312256,0"],"UVs":["-143.635417,0","73.34375,0","73.34375,177.4375","-48.635417,177.4375","-48.635417,140.416667","16.864583,140.416667","16.864583,74.8125","-5.323707,74.8125","-5.323707,54.458333","16.864583,54.458333","16.864583,36.9375","-143.635417,36.9375","143.635417,0","143.635417,36.9375","-16.864583,36.9375","-16.864583,54.458333","5.323707,54.458333","5.323707,74.8125","-16.864583,74.8125","-16.864583,140.416667","48.635417,140.416667","48.635417,177.4375","-73.34375,177.4375","-73.34375,0","0,0","0,216.979167","1,0","1,216.979167","0,177.4375","1,177.4375","0,121.979167","1,121.979167","0,37.020833","1,37.020833","0,65.5","1,65.5","0,65.604167","1,65.604167","0,22.18829","1,22.18829","0,20.354167","1,20.354167","0,17.520833","1,17.520833","0,160.5","1,160.5","0,36.9375","1,36.9375"],"LevelId":30,"CatId":-2001263,"Id":169141,"Colors":["0"]}
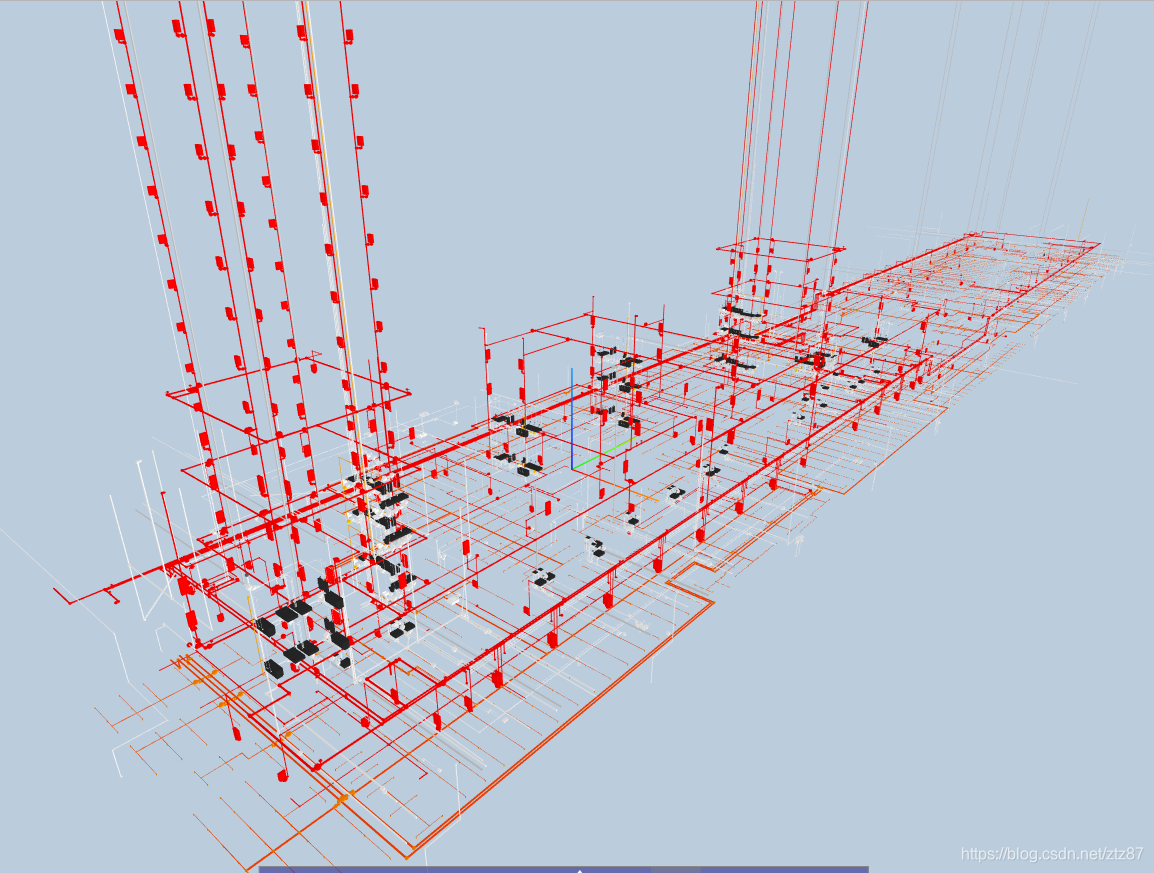
以下是效果图。样式不是重点,随时可以换。


- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《草原上的建筑- 草原上的建筑模型-玉龍之鄉》。
- 本文网址:https://liangzhidong.cn/?post=151
- 上篇文章:使用ThreeJs搭建BIM模型浏览器,第二步-构件选择
- 下篇文章:使用ThreeJs搭建BIM模型浏览器 QModel的诞生记





