前面说到构件选择,实现了点击时与界面记录的焦点。《使用ThreeJs搭建BIM模型浏览器,第二步-构件选择》
主要的实现思路是:通过一个全局标记,记录前一次点击(作为起点)和后一次点击(作为终点),求两点之前的距离。
然后在终点附近插件一个标签。插件标签的方法前面也提到了。如意门:《使用ThreeJs搭建BIM模型浏览器 第三步 浮标》
1,点击,当然要加起点终点的全局变量记录一下。
-
mouseUp: function(event) {
-
var vector = new THREE.Vector3((event.clientX / window.innerWidth) * 2 - 1, -(event.clientY / window.innerHeight) * 2 + 1, 0.5);
-
vector = vector.unproject(this.camera);
-
-
var raycaster = new THREE.Raycaster(this.camera.position, vector.sub(this.camera.position).normalize());
-
-
var intersects = raycaster.intersectObjects(this.scene.children);
-
-
console.log(intersects[0].point);//这就是焦点。
-
}
2,在点击始末位置画个小球:
-
function sphere(x, y, z, color, opacity, r) {
-
var sphereGeo = new THREE.SphereGeometry(r, 10, 10); //创建球体
-
var sphereMat = new THREE.MeshLambertMaterial({ //创建材料
-
color: color,
-
wireframe: false,
-
transparent: true,
-
side: THREE.DoubleSide,
-
opacity: opacity
-
});
-
var dwq = new THREE.Mesh(sphereGeo, sphereMat); //创建球体网格模型
-
dwq.position.set(x, y, z); //设置球的坐标
-
// this.scene.add(dwq); //将球体添加到场景
-
//this.mGroup.add(dwq);
-
return dwq;
-
}
-
-
sphere(point.x, point.y, point.z, 0xFF0000, 1, 0.2)
3,在两点之间画条线:
-
var material = new THREE.LineBasicMaterial({ color: 0x0000ff });
-
var geometry = new THREE.Geometry();
-
geometry.vertices.push(this.mp1);
-
geometry.vertices.push(sel.point);
-
var line = new THREE.Line(geometry, material);
-
// scene.add(line);
-
//mGroup.add(line); //建议用group来放小球和线
4,画个标签,看之前的文章,此处略。
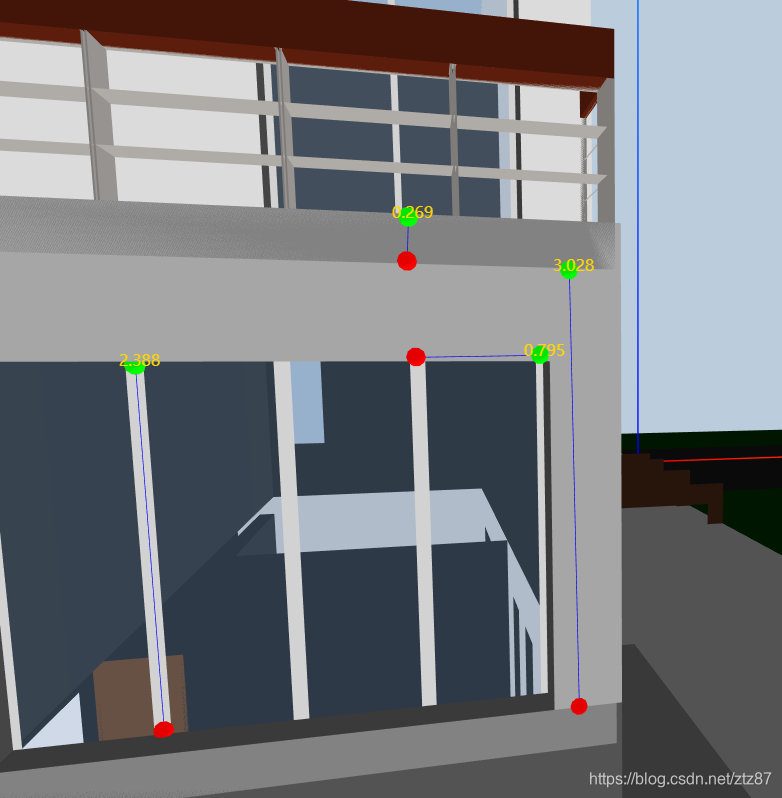
5,看结果

6,优化的目标,可以在MouseOver的时候尝试把点自动的定位到面的边缘,会好用很多!
- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《草原上的建筑- 草原上的建筑模型-玉龍之鄉》。
- 本文网址:https://liangzhidong.cn/?post=157
- 上篇文章:使用ThreeJs搭建BIM模型浏览器,第八步-边缘线
- 下篇文章:使用ThreeJs搭建BIM模型浏览器 第六步 纹理贴图(材质)





