-
windowsserver2012r2怎么把我的电脑放桌面上
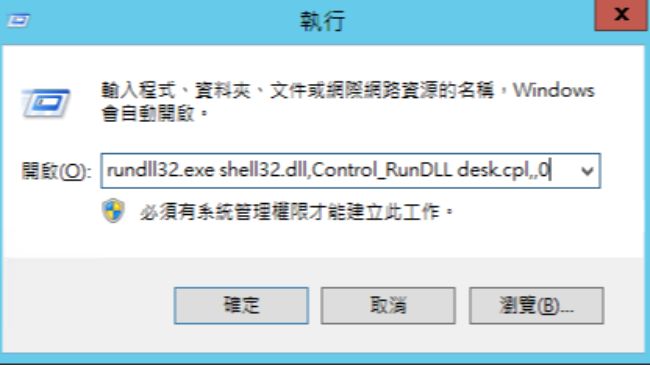
方法一:本地输入运行 如果是在Windows Server 2012本地控制台下,直接按Win(键盘上的微软徽标键)+R,输入: rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 回车后,勾选所需要的桌面图标的名称,确定即可。 方法二:远程方式 打开Windows PowerShell(一个像是命令提示符的东西[蓝底白字],但不是命令提示符),在Windows PowerShell内输入cmd回车,当返回如下信息: Microsoft Windows [版本 6.2.9200](c) 2012 Microsoft Corporation。保留所有权利。 则表示已成功进入命令行环境,然后再输入: rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 回车后,勾选所需要的桌面图标的名称,确定即可。 以上两种方法结果如图: -
win11第一次开机跳过设置 新电脑跳过microsoft账户教程
方法/教程(其他方法参考:win11怎么跳过联网激活) 1、新开机以后,一步一步来到联网页面,这时候先不要连接网络。 2、按住键盘上的Shift + F10(或Shift + Fn + F10),唤出命令行,然后输入taskmgr,回车。 3、接着在弹出的任务管理器窗口,点击“详细信息”一栏。 4、在上边菜单点击详细信息,往下找到OOBENetworkConnectionFlow.exe,右击“结束任务”即可跳过联网界面。 5、跳过联网界面后,等待几分钟系统自动展开后就能进入系统。 6、在系统右下角找到小地球标志,把笔记本再连接上网络,就可以激活系统了。后台更新并不影响对新笔记本设置功能和安装软件等操作,同步进行提高效率。 新电脑跳过microsoft账户教程 1、首先开机,然后在出现如下界面的时候同时按下组合键Ctrl+Shift+F3;(部分机型没反应可以试试Ctrl+Shift+F3+Fn) 2、接着耐心等待系统会自动重启,不要进行任何操作,直到进入如下的界面; 3、这时候千万不要点击“确定”按钮; 4、把这个窗口拖到右下角,直接不用管,等简单看完各个硬件参数没问题之后,再把小窗口拉出来,点击“确定”,就回到启动Win11的初始界面了。 以上就是小编为大家带来的win11第一次开机跳过设置的图文教程,包含了跳过联网设置以及microsoft账户设置,希望可以帮到大家。 -
内蒙古自治区地方标准《办公用房信息采集规范》正式发布
近日,由内蒙古自治区机关事务管理局负责起草的地方标准《办公用房信息采集规范》,经自治区市场监督管理局审查通过并批准发布。 办公用房信息采集是办公用房信息化管理系统业务流程中的重要环节,是实现办公用房数字化管理、开展信息化建设的基础性工作,是各级党政机关办公用房使用状况评定的重要依据。《办公用房信息采集规范》的发布使用,为我区办公用房信息采集工作提供了标准规范、统一参照的科学依据,对提高内蒙古自治区党政机关办公用房管理信息化建设水平,加强自治区各级机关事务管理部门对办公用房的规范管理,保障各级党政机关高效运行,建设节约型机关,起到了积极促进作用。 点击下载: DB15_T 2534-2022 办公用房信息采集规范.pdf -
NFS服务防火墙放行端口
配置NFS服务 虚拟机CentOS系统版本信息: [root@nfs-client ~]# cat /etc/redhat-release CentOS Linux release 7.4.1708 (Core) [root@nfs-client ~]# [root@nfs-client ~]# uname -r 3.10.0-693.el7.x86_64 [root@nfs-client ~]# [root@nfs-client ~]# uname -m x86_64 [root@nfs-client ~]# uname -n 客户端使用showmount -e 服务器ip 查看共享目录 出现报错: clnt_create: RPC: Port mapper failure - Unable to receive: errno 113 (No route to host) 原因:服务器端防火墙没有开启nfs服务对应的端口 方法1:实验环境,关闭防火墙 方法2:开启NFS端口 1)服务器开启111和2049端口,111为rpcbind对应端口,2049为nfsd对应端口 firewall-cmd --permanent --add-port=2049/tcp firewall-cmd --permanent --add-port=2049/udp firewall-cmd --permanent --add-port=111/tcp firewall-cmd --permanent --add-port=111/udp firewall-cmd --reload 2)编辑/etc/sysconfig/nfs 修改默认端口,在末尾添加以下内容: RQUOTAD_PORT=30001 LOCKD_TCPPORT=30002 LOCKD_UDPPORT=30002 MOUNTD_PORT=30003 STATD_PORT=30004 3)开启添加的端口 firewall-cmd --permanent --add-port=30001/tcp firewall-cmd --permanent --add-port=30001/udp firewall-cmd --permanent --add-port=30002/tcp firewall-cmd --permanent --add-port=30002/udp firewall-cmd --permanent --add-port=30003/udp firewall-cmd --permanent --add-port=30003/tcp firewall-cmd --permanent --add-port=30004/tcp firewall-cmd --permanent --add-port=30004/udp firewall-cmd --reload 4)重启服务 systemctl restart nfs 5)客户端查看服务器共享目录 [root@nfs-client ~]# showmount -e 192.168.172.190 Export list for 192.168.172.190: /data 192.168.172.0/24 -
使用ThreeJs搭建BIM模型浏览器-第十步 加载优化
最近在尝试了新的传输方式。不过对QModel而言,影响不是很大,因为QModel这个产品只有首次加载是需要从服务器下载模型数据的。 首先,把原本的模型文件拆分成多份了。原本只有一个zip数据压缩包,现在改为在服务端拆解为N份,根据构件数量每500个压缩为一个包,同时把数据转换为utf8array.然后生成一个索引文件A。 前端首先请求索引文件A。得到数据包的数量,然后进入本文重点。 主线程根据解析索引文件,知道了一共有N个数据包,然后开始启用worker下载。如下 主线程代码: var worker = new Worker("worker.js"); worker.postMessage({m: 模型N}); //向worker发送数据 worker.onmessage = function(evt) { //接收worker传过来的数据函数 var resulti = JSON.parse(evt.data); //开始解析resulti } 然后创建一个worker.js,多线程进行传输并解压。 onmessage = function(evt) { JSZipUtils.getBinaryContent( "数据包N.zip", { callback: function(err, data) { var zipdata = new JSZip(data); var filei = zipdata.file("数据包N.json"); postMessage(filei.asText()); } }); } 实际效果如下图 总结: 1、由于个人服务器原因,带宽就那么大,一个线程跑满和10个线程同时下载,完全没有效率的差异。所以下载起来是一样的。需要硬件支持才体现出传输的优化。 2、数据解析放到线程里面,确实会提升一些效率。 3、下一步优化,可以考虑在worker里面直接把数据转换成Utf8Array或者ArrayBuffer,PostMessage是可以移交这一类对象的控制权的。 原文https://blog.csdn.net/ztz87 -
使用ThreeJs搭建BIM模型浏览器,第九步-性能优化(2)
感谢网友给的建议。 我之前一直是使用threejs的102dev版本,以为geometry共享了就行了,但是这并不是threejs里面所说的Instance。在新的threejs版本中,新增加了几个很有意思的Instance类,这里重点挑InstancedMesh来说。InstancedMesh与使用一个geometry共享创建出Mesh是不一样的,InstancedMesh最终达到的效果是一次Drawcall,而共享geometry创建出来的Mesh并无此效果,效率跟不共享创建Mesh渲染性能上没有太大区别,只是可能会省点内存。 InstancedMesh是R110之后出现 官网简介: A special version of Mesh with instanced rendering support. Use InstancedMesh if you have to render a large number of objects with the same geometry and material but with different world transformations. The usage of InstancedMesh will help you to reduce the number of draw calls and thus improve the overall rendering performance in your application. 大量相同的几何,会减少绘图调用的次数,大量提高页面性能; 参考文档: http://www.qmodel.cn/threejs/three/docs/index.html#api/en/objects/InstancedMesh 查看示例: http://www.qmodel.cn/threejs/three/examples/?q=instanc#webgl_instancing_raycast 用法: var geometry = new THREE.SphereBufferGeometry( 0.2 ); var material = new THREE.MeshPhongMaterial( { flatShading: true } ); var amount=80 var count=amount*amount*amount; var mesh = new THREE.InstancedMesh( geometry, material, count ); var i = 0; var offset = ( amount - 1 ) / 2; var transform = new THREE.Object3D(); for ( var x = 0; x < amount; x ++ ) { for ( var y = 0; y < amount; y ++ ) { for ( var z = 0; z < amount; z ++ ) { transform.position.set( offset - x, offset - y, offset - z ); transform.updateMatrix(); mesh.setMatrixAt( i ++, transform.matrix ); } } } scene.add( mesh ); 点击获取InstancedId,官方示例 // move function onMouseMove( event ) { event.preventDefault(); mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1; mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1; } // render function render() { raycaster.setFromCamera( mouse, camera ); var intersection = raycaster.intersectObject( mesh ); if ( intersection.length > 0 ) { // 获取当前实例的ID 索引 var instanceId = intersection[ 0 ].instanceId; // 根据当前的索引 获取当前的矩阵 mesh.getMatrixAt( instanceId, instanceMatrix ); // 更新矩阵 matrix.multiplyMatrices( instanceMatrix, rotationMatrix ); // 设置拾取当前几何的矩阵 mesh.setMatrixAt( instanceId, matrix ); // 更新矩阵 mesh.instanceMatrix.needsUpdate = true; } renderer.render( scene, camera ); } 实际测试性能效率,当使用InstancedMesh时,如上述代码。如果使用的是Mesh,我的渣渣电脑已经渲染不出来了。 如何解决使用InstancedMesh后,构件选择的问题?通过射线相交,可以取到Instance实例的索引ID,可使用ID来找到对应的构件。大家多看官方示例代码就可以了。 补充一点思路,如果网友有更好的方案也欢迎留言。 隐藏构件,把矩阵设置为0矩阵隐藏某个instanceId,0矩阵为[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,] 选择构件:可以考虑把InstancedMesh的geometry和被Pick到的Matrix构造一个新的InstancedMesh放在对应的位置,材质替换为高亮选中的材质,且把原来的Matrix设置为0矩阵,则实现隐藏。实际上目前120版本,Mesh和InstancedMesh还是有不少BUG的,建议全部使用InstancedMesh。 透明度和颜色设置:与选择构件同理,不过考虑到还原操作,对数据的管理会更复杂一些。这里会特征一些内存,效率上也有所降低,最终效果如何,全看编码人员的控制力了。 Merge之后也可以实现Drawcall的减少,且可以实现不同材质的合并。我就尝试过把一整个建筑模型合并成一个geometry,没错,性能提升巨大,且内存锐减一半!merge可以实现不同材质的几何直接合并,但是因为group的处理,还是会拆分为多次drawcall,没有太多作用。关于merge的总结可以看一下后面的介绍。 对比geometry.merge和Instance实例化、普通Mesh。以一个5万构件的全专业(建筑、结构、给排水、暖通、电气)的住宅塔楼为例(复用率还比较高的)。 Instance实例化几何体 Merge合并几何体 普通Mesh Material 相同 相同 可不同 Geometry 相同 可不同 可不同 单个控制 使用索引可实现 难以实现 容易实际 生成时间 快速 Merge需要计算消耗 一般。量大 渲染性能 较优 更优,极致减少drawcall 差 内存占用 极少 较少 较多 Drawcall次数 约1万次 1次 5万次 2020-9-11 关于merge又有了新的发现。 我们来试一下常规情况,直接使用mesh加入12万个构件。渲染有多么困难,降到fps=6 无视材质的merge,看一下对比,geometry合并到8个里面,有所提升,fps=18,drawcall一次没少。 1、为什么drawcall一次没少呢?因为group没有把同材质的合并起来。由些判断drawcall跟group有关。 2、但是为什么性能会有提升?因为视锥剔除不需要计算了啊! 再进一步,把材质全都合并起来,一个geometry就一个material,会达到什么效果呢?看下图。怎么样?fps109,是不是起飞了?当然,它的不易之处在于,首先要按材质先分组,不同material的也就别合并了,技术上可行,但是合并没好处。 -
使用ThreeJs搭建BIM模型浏览器,第九步-内存优化(1)
添加到场景的mesh,是通过geometry+materail生成的。如果场景内大量重复的构件,或者大量的构件的材质都是相同的,threejs提供这种方案节省内存:共享geometry 和materail。举例说明: 创建300个一样的圆,一般情况可能会写成下面这样 for (let i = 0; i < 300; i++) { let geometry = new THREE.BoxGeometry(10, 10, 10); let material = new THREE.MeshLambertMaterial({color: 0x00ffff}); let mesh = new THREE.Mesh(geometry, material); mesh.position.set(THREE.Math.randFloatSpread(200), THREE.Math.randFloatSpread(200), THREE.Math.randFloatSpread(200)); group.add(mesh); } 优化的方法是这样写: let geometry = new THREE.BoxGeometry(10, 10, 10); let material = new THREE.MeshLambertMaterial({color: 0x00ffff}); for (let i = 0; i < 300; i++) { let mesh = new THREE.Mesh(geometry, material); mesh.position.set(THREE.Math.randFloatSpread(200), THREE.Math.randFloatSpread(200), THREE.Math.randFloatSpread(200)); group.add(mesh); } 注意了,大佬的博客都点到为止,不会告诉你这样的弊端,你一试就知道在BIM浏览器这样做会存在的问题! 因为所有的构件都共享了materail,你怎么实现点击选中,点击选中之后给构件赋予颜色,结果所有同类构件都被渲染成相同的颜色!因为materail是共享的,对materail改个颜色会感觉被选中了一大片。 解决思路很简单,简单到我都没代码可分享:针对选中的构件(或者要赋予颜色的构件),临时替换一个materail即可(曲线救国)! 以前每个构件的纹理材质单独创建时,可以直接赋予颜色,如下图: 现在赋予颜色可以新建一个material给它。当然material新建之后也要管理好,以免内存膨胀;旧的材质纹理要缓存起来,用于恢复默认。相当于给构件弄了个新的包装盒,旧的也别丢掉,还要用的。 Revit自带的这个模型叫做Arch Link Model.rvt,它的材质有点多,有42种,即使这样也明显节省了20%的内存。如果是机电专业,管道设备几乎不在意材质,都是通用的材质纹理,一共就不需要创建几个material,估计会有惊喜。 这是第一步内存优化,针对材质纹理的。后面还会针对Revit导出的几何体进行分析,计算相同形状的构件,以实现文件的压缩和前端的提效。 -
使用ThreeJs搭建BIM模型浏览器,第八步-边缘线
这个辅助线条,一般称为辅助线,类似草图里的草稿线条。下面分别是有线条和没有线条的对比。 在Threejs对面的边缘添加线条,其实很简单。可以从官方示例中找到。 var geometry = new THREE.BoxBufferGeometry( 100, 100, 100 ); var edges = new THREE.EdgesGeometry( geometry ,89);//大于度才添加线条 var line = new THREE.LineSegments( edges, new THREE.LineBasicMaterial( { color: 0xffffff } ) ); scene.add( line ); https://threejs.org/docs/index.html#api/en/geometries/EdgesGeometry 注意:如果以三角面的方式去添加边缘线,往往会出现很多问题,需要依赖正确的法向量,只针对夹角大于等于90度的面添加边缘线效果会好一些,否则线条过多,对性能负担重,效果也很乱。 -
使用ThreeJs搭建BIM模型浏览器,第七步-测量
前面说到构件选择,实现了点击时与界面记录的焦点。《使用ThreeJs搭建BIM模型浏览器,第二步-构件选择》 主要的实现思路是:通过一个全局标记,记录前一次点击(作为起点)和后一次点击(作为终点),求两点之前的距离。 然后在终点附近插件一个标签。插件标签的方法前面也提到了。如意门:《使用ThreeJs搭建BIM模型浏览器 第三步 浮标》 1,点击,当然要加起点终点的全局变量记录一下。 mouseUp: function(event) { var vector = new THREE.Vector3((event.clientX / window.innerWidth) * 2 - 1, -(event.clientY / window.innerHeight) * 2 + 1, 0.5); vector = vector.unproject(this.camera); var raycaster = new THREE.Raycaster(this.camera.position, vector.sub(this.camera.position).normalize()); var intersects = raycaster.intersectObjects(this.scene.children); console.log(intersects[0].point);//这就是焦点。 } 2,在点击始末位置画个小球: function sphere(x, y, z, color, opacity, r) { var sphereGeo = new THREE.SphereGeometry(r, 10, 10); //创建球体 var sphereMat = new THREE.MeshLambertMaterial({ //创建材料 color: color, wireframe: false, transparent: true, side: THREE.DoubleSide, opacity: opacity }); var dwq = new THREE.Mesh(sphereGeo, sphereMat); //创建球体网格模型 dwq.position.set(x, y, z); //设置球的坐标 // this.scene.add(dwq); //将球体添加到场景 //this.mGroup.add(dwq); return dwq; } sphere(point.x, point.y, point.z, 0xFF0000, 1, 0.2) 3,在两点之间画条线: var material = new THREE.LineBasicMaterial({ color: 0x0000ff }); var geometry = new THREE.Geometry(); geometry.vertices.push(this.mp1); geometry.vertices.push(sel.point); var line = new THREE.Line(geometry, material); // scene.add(line); //mGroup.add(line); //建议用group来放小球和线 4,画个标签,看之前的文章,此处略。 5,看结果 6,优化的目标,可以在MouseOver的时候尝试把点自动的定位到面的边缘,会好用很多! -
使用ThreeJs搭建BIM模型浏览器 第六步 纹理贴图(材质)
上效果图 解决思路: Threejs上没啥好说的。看郭老师的博客:http://www.yanhuangxueyuan.com/Three.js_course/texture.html Revit上如何导出呢,不好意思,这次真不能贴核心代码了。。