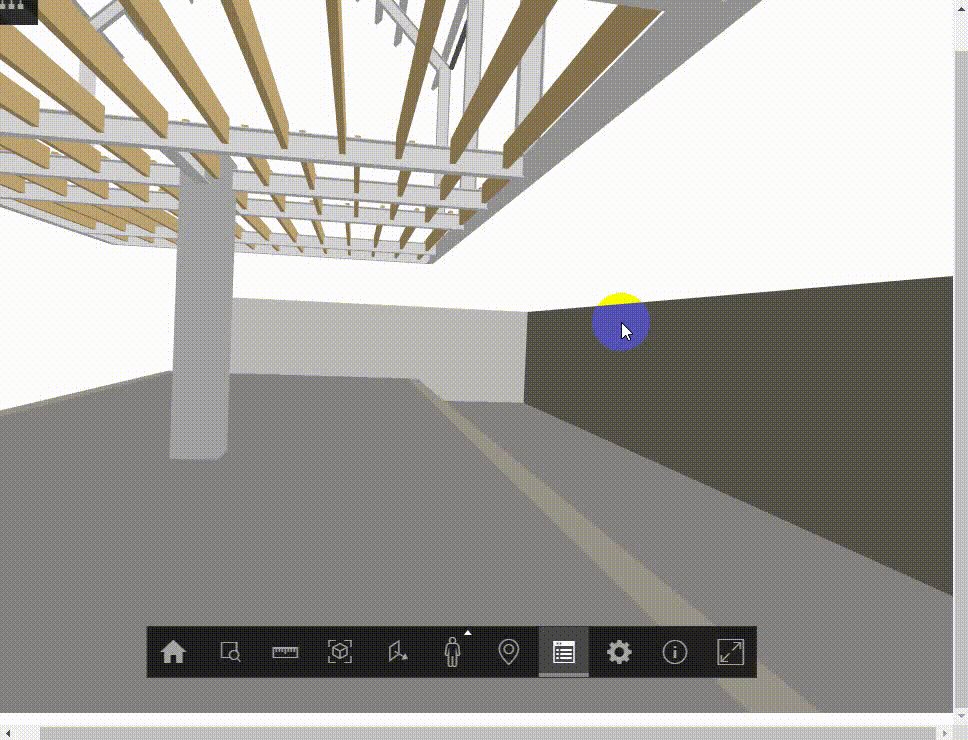
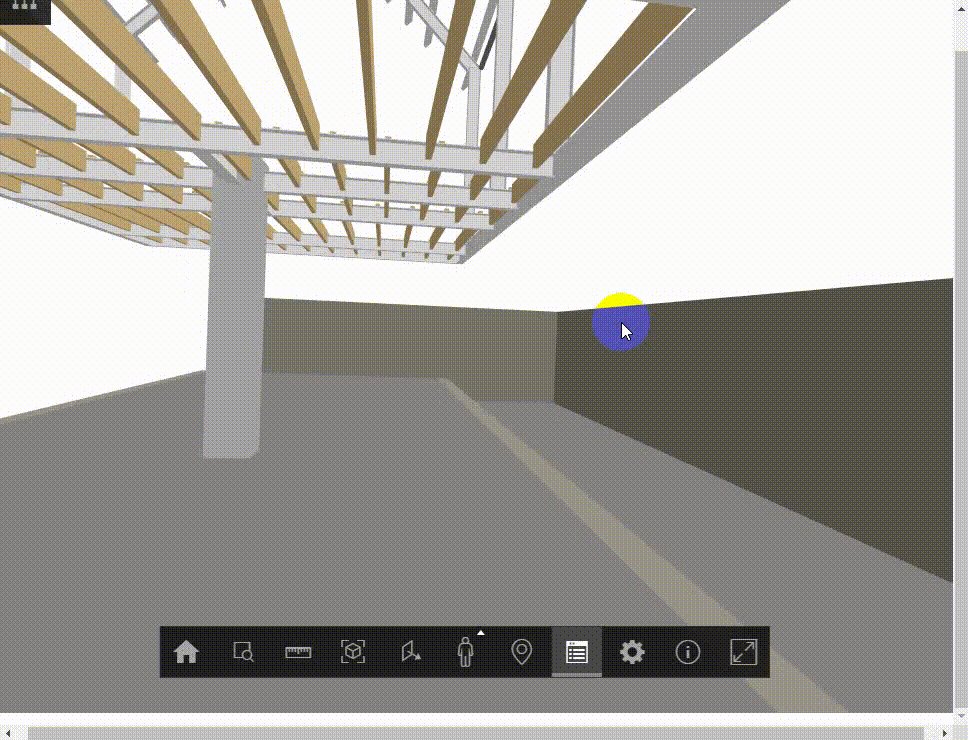
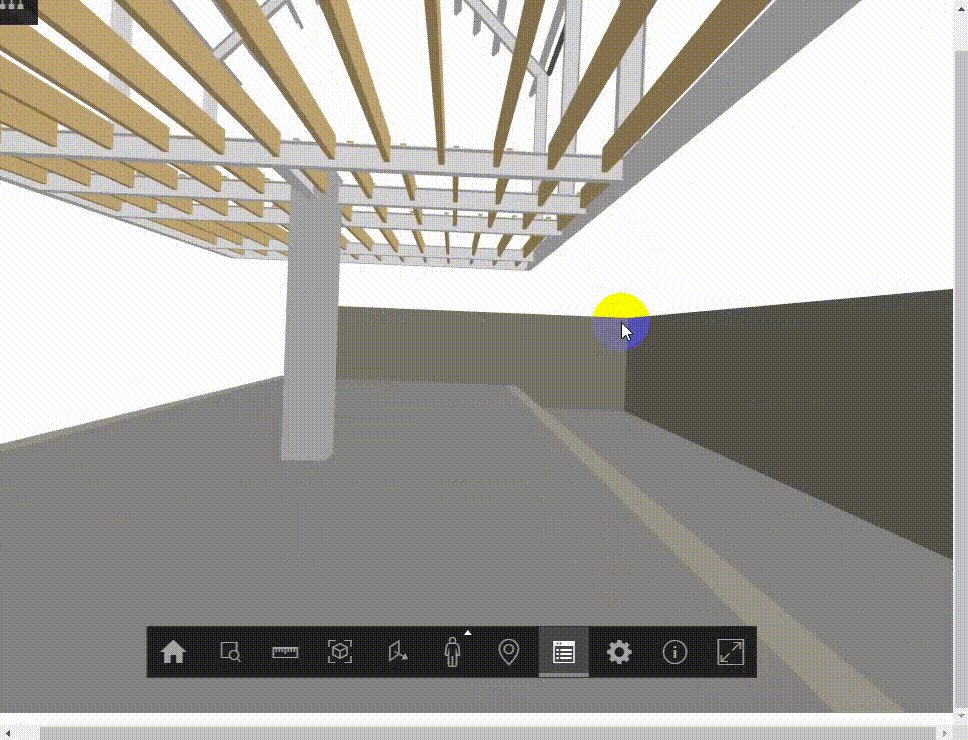
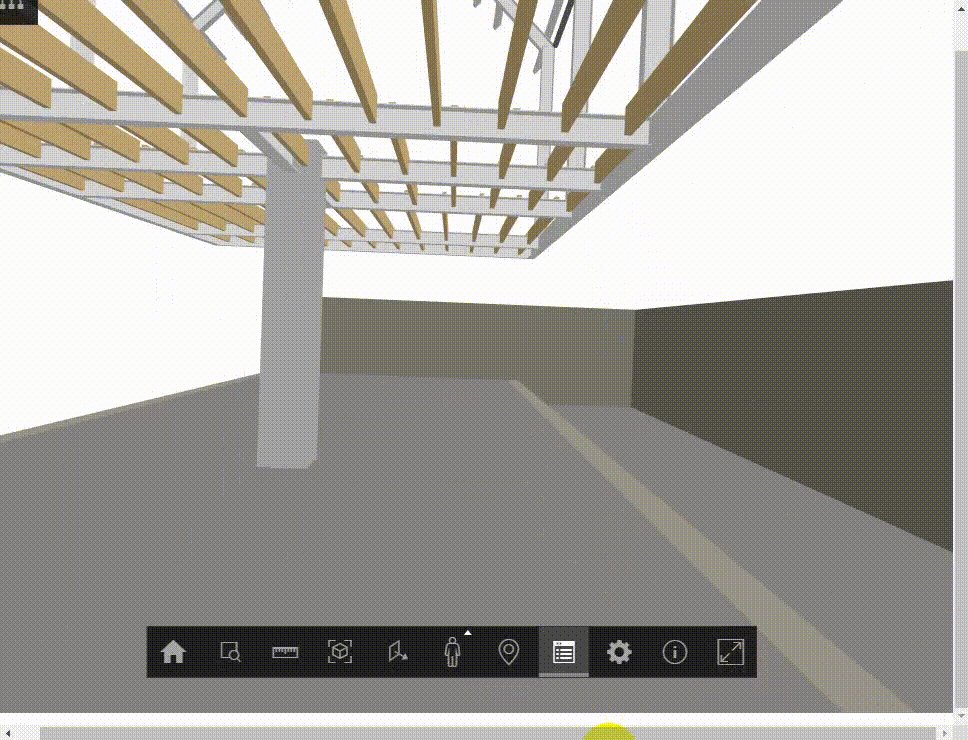
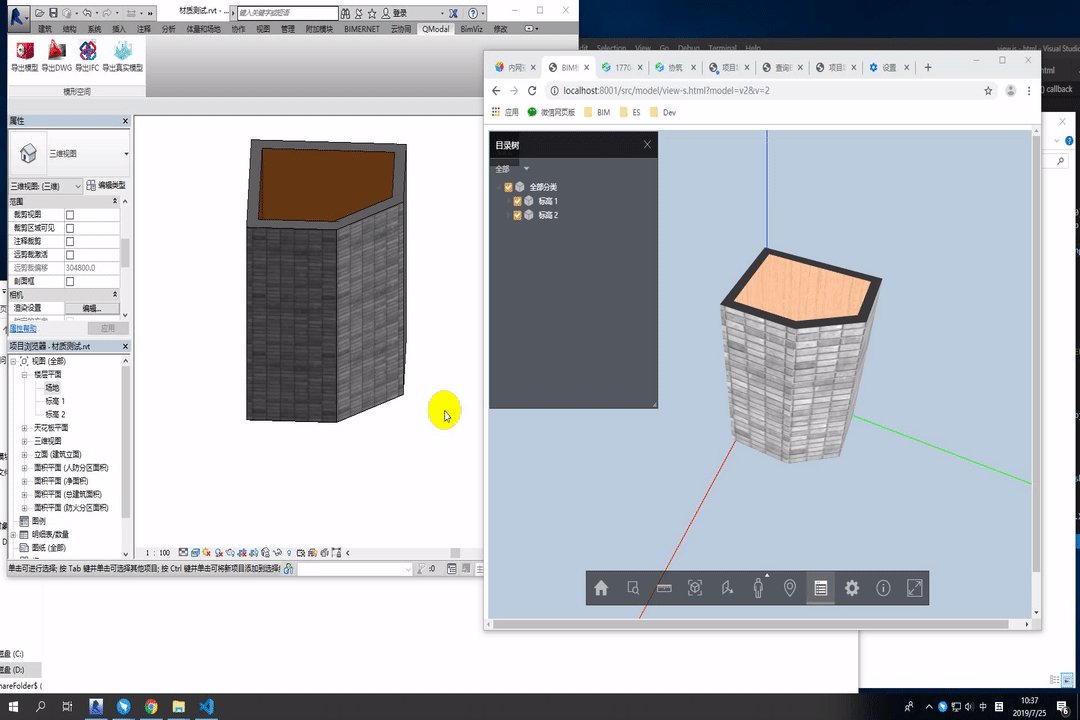
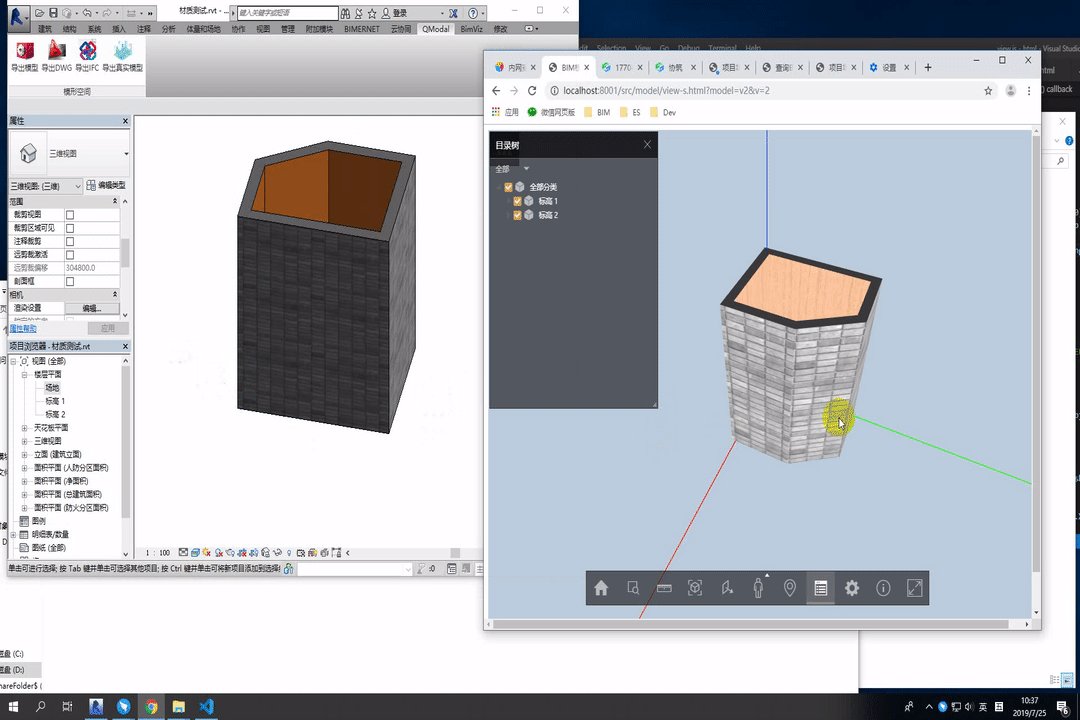
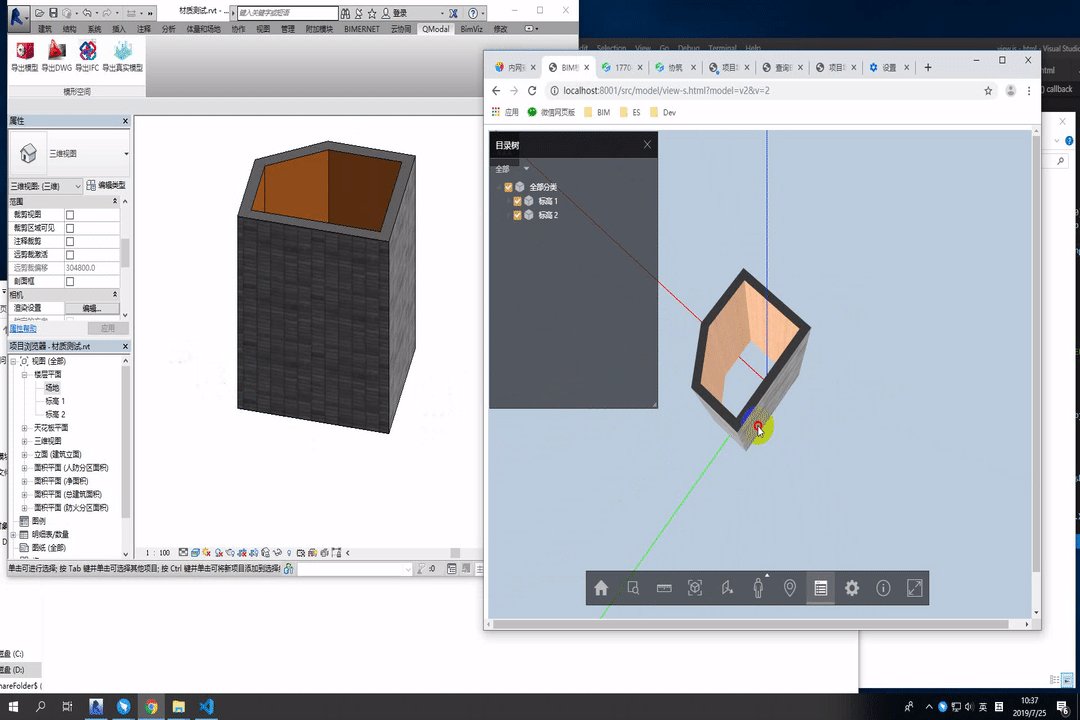
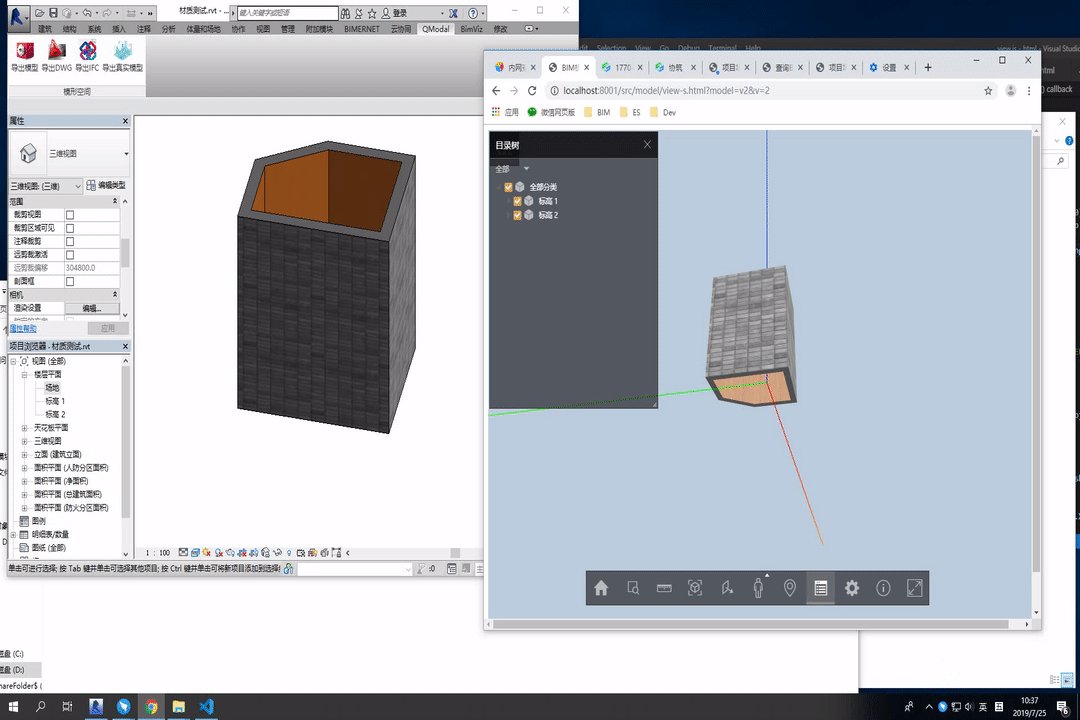
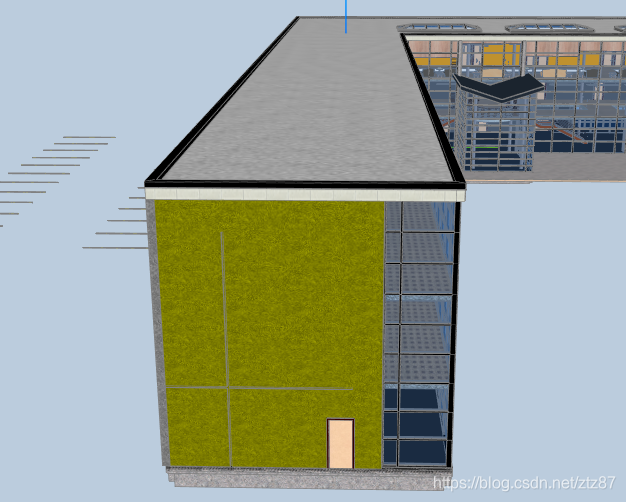
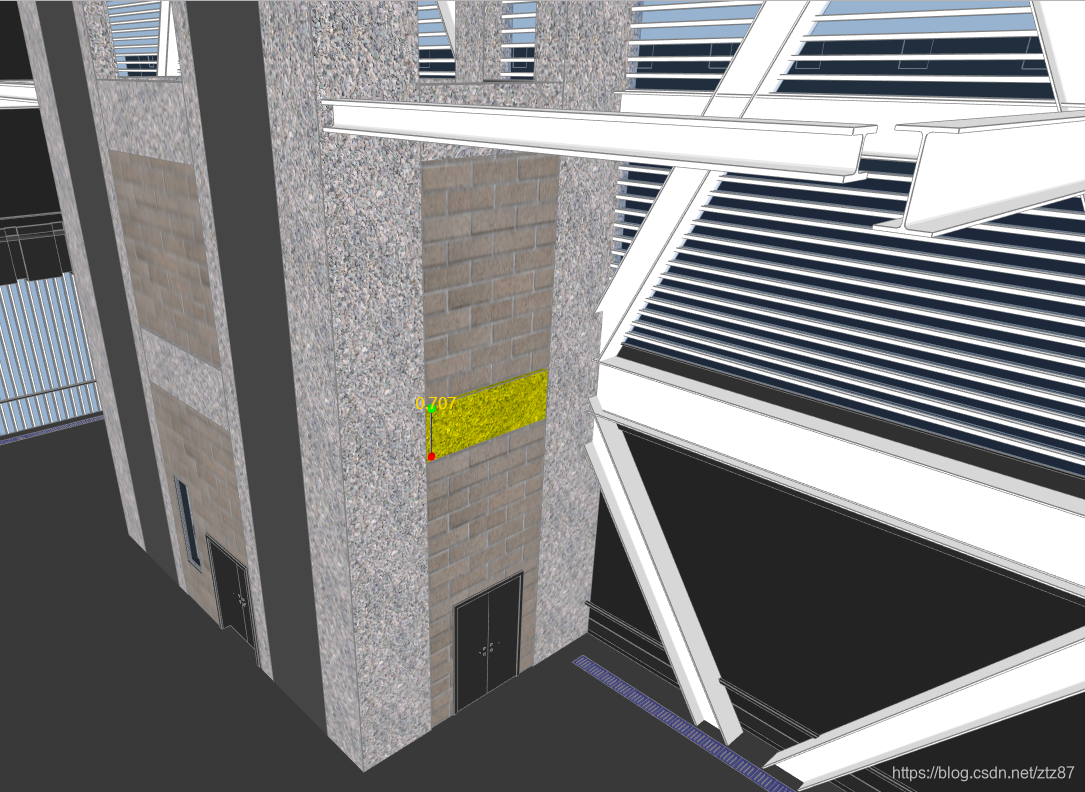
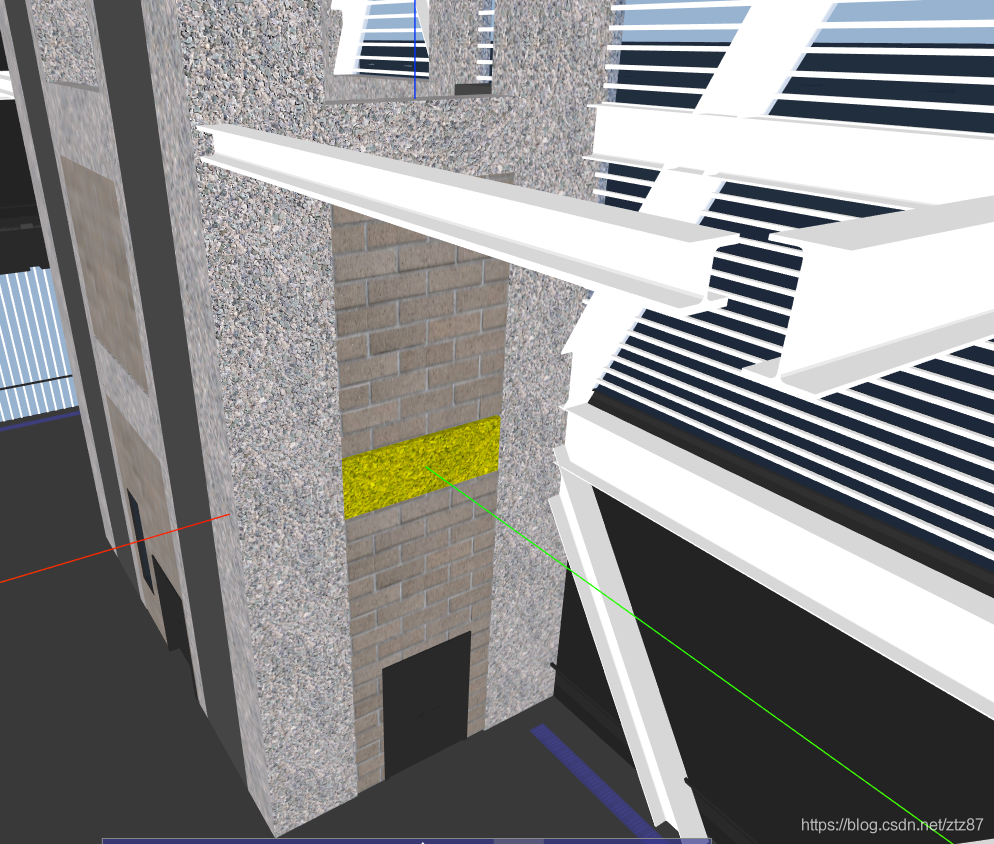
这个辅助线条,一般称为辅助线,类似草图里的草稿线条。下面分别是有线条和没有线条的对比。


在Threejs对面的边缘添加线条,其实很简单。可以从官方示例中找到。
https://threejs.org/docs/index.html#api/en/geometries/EdgesGeometry
注意:如果以三角面的方式去添加边缘线,往往会出现很多问题,需要依赖正确的法向量,只针对夹角大于等于90度的面添加边缘线效果会好一些,否则线条过多,对性能负担重,效果也很乱。
- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《草原上的建筑- 草原上的建筑模型-玉龍之鄉》。
- 本文网址:http://liangzhidong.cn/?post=158
- 上篇文章:使用ThreeJs搭建BIM模型浏览器,第九步-内存优化(1)
- 下篇文章:使用ThreeJs搭建BIM模型浏览器,第七步-测量