技术方案:threejs的剖切,是由renderer.clippingPlanes实现的。
-
-
-
this.clipHelpers = new THREE.Group();
-
this.clipHelpers.add(new THREE.AxesHelper(20));
-
this.globalPlanes = new THREE.Plane(new THREE.Vector3(1, 0, 0), 0);
-
this.clipHelpers.add(new THREE.PlaneHelper( this.globalPlanes, 20, 0xff0000));
-
this.clipHelpers.visible = false;
-
this.scene.add(this.clipHelpers);
-
//创建一个剖切面
-
-
this.renderer.clippingPlanes = this.globalPlanes; // 显示剖面
-
this.renderer.localClippingEnabled = true;
-
-
-
this.globalPlanes.constant = 5;//这个数值的变化将引起剖面的移动
-
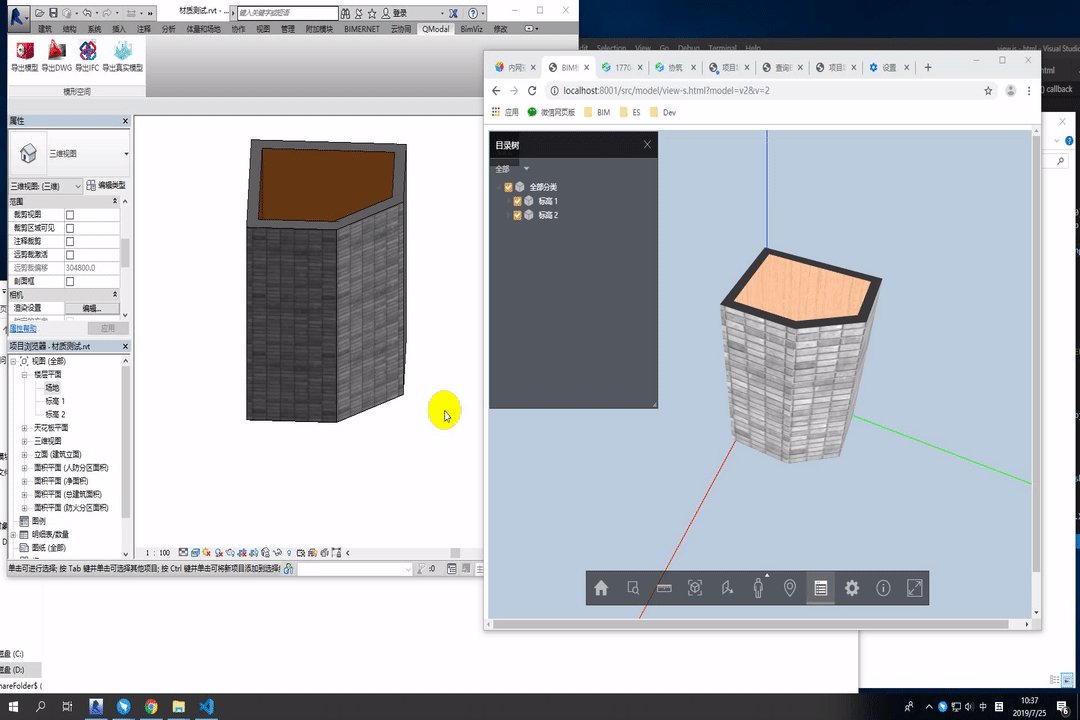
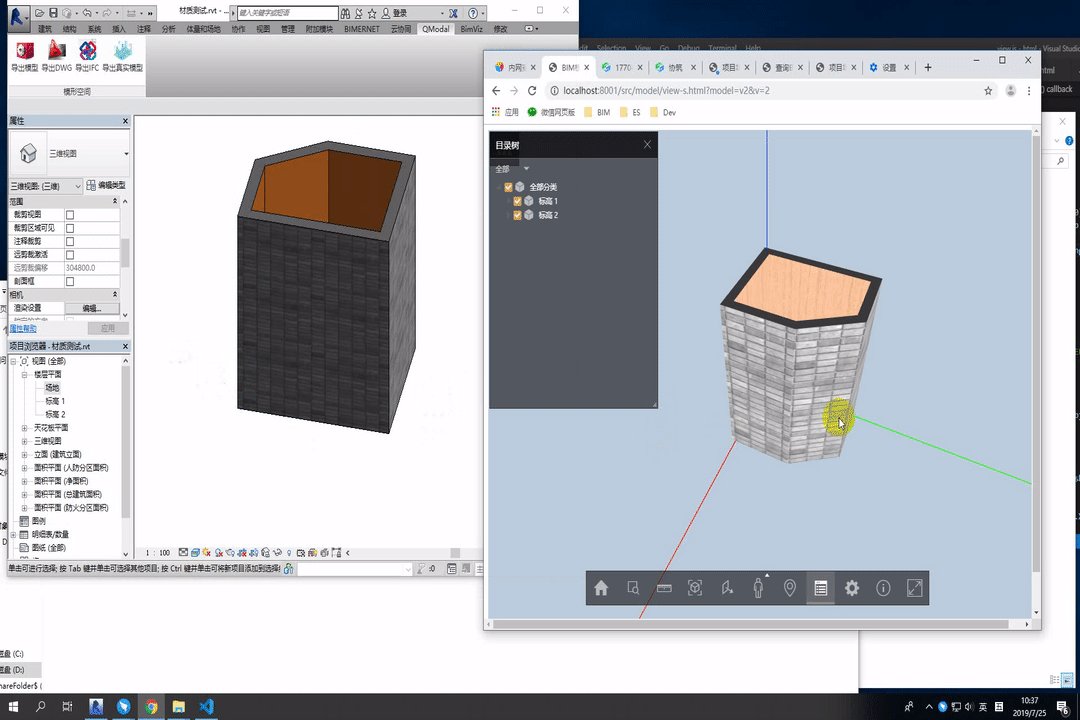
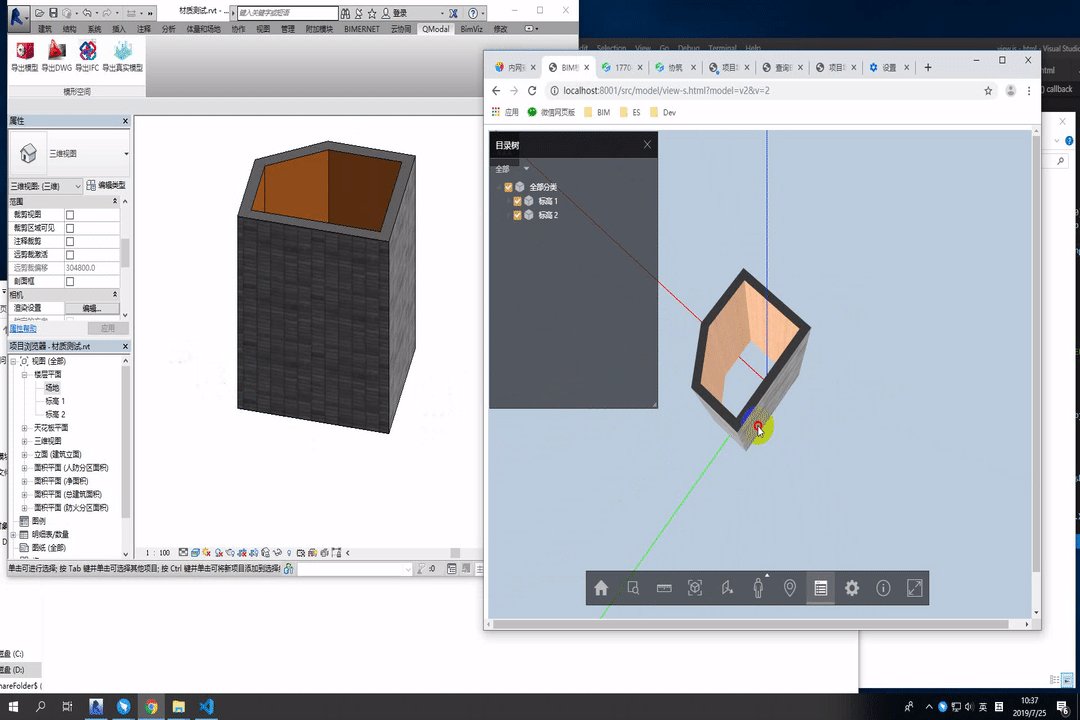
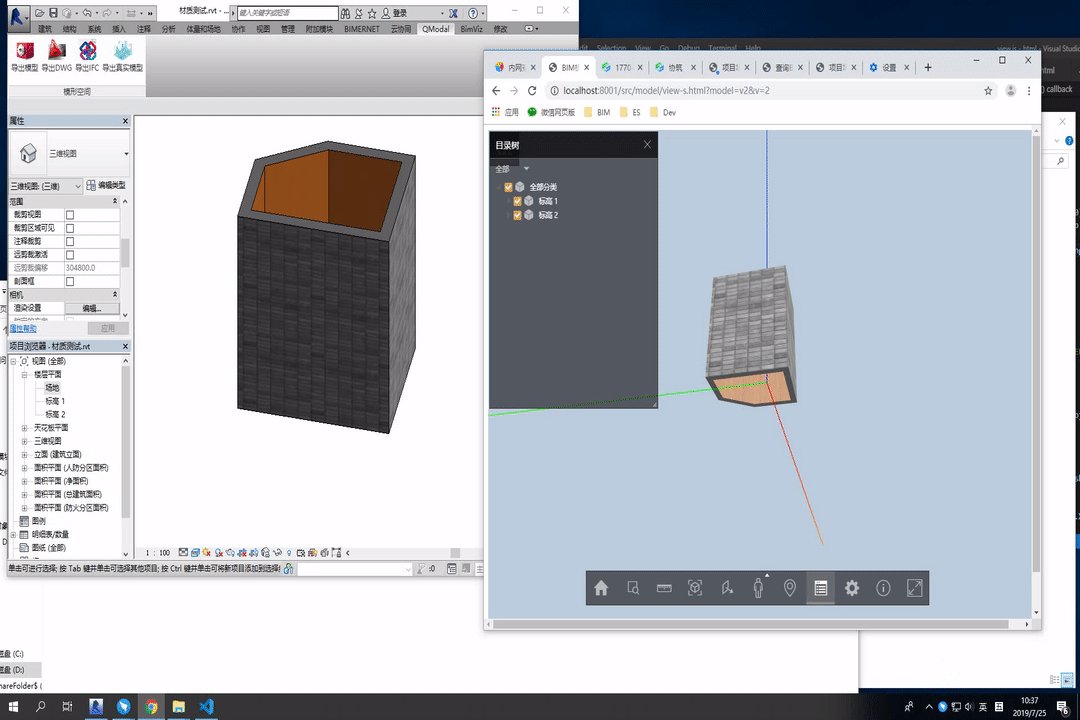
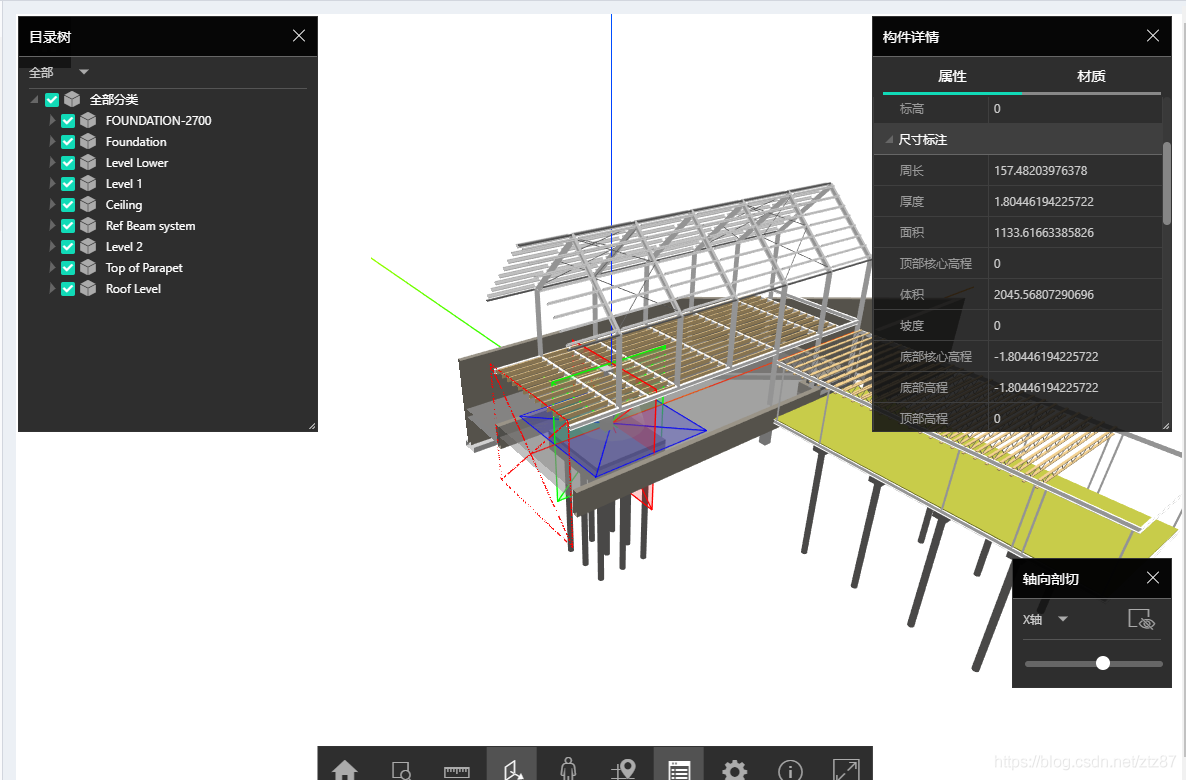
效果如下:

- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《草原上的建筑- 草原上的建筑模型-玉龍之鄉》。
- 本文网址:http://liangzhidong.cn/?post=154
- 上篇文章:使用ThreeJs搭建BIM模型浏览器 第五步 漫游
- 下篇文章:使用ThreeJs搭建BIM模型浏览器 第三步 浮标