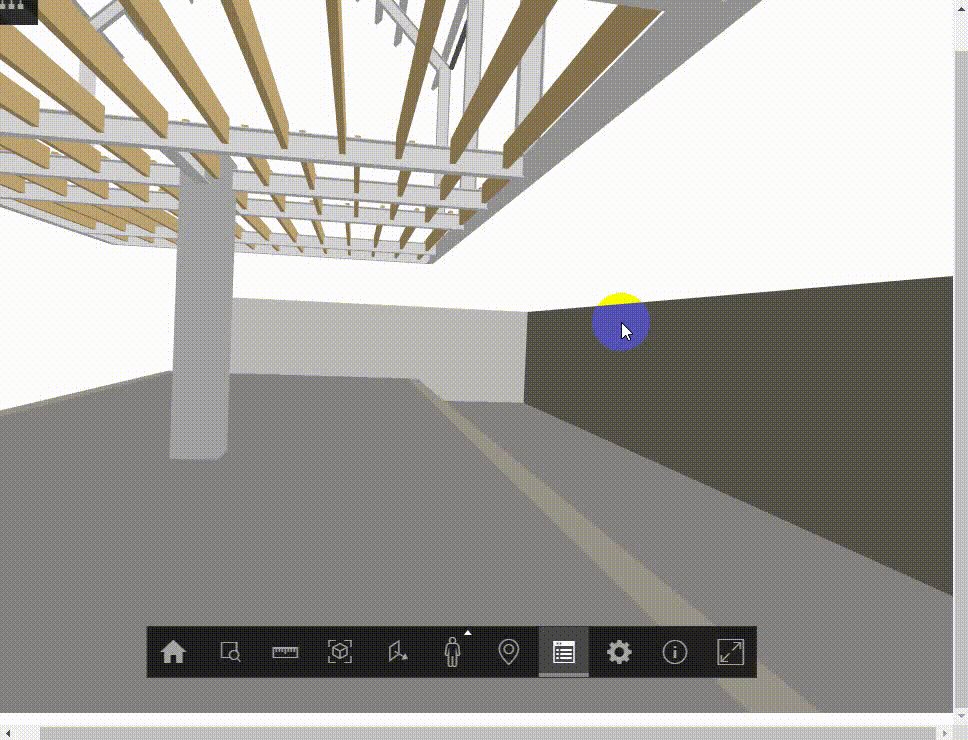
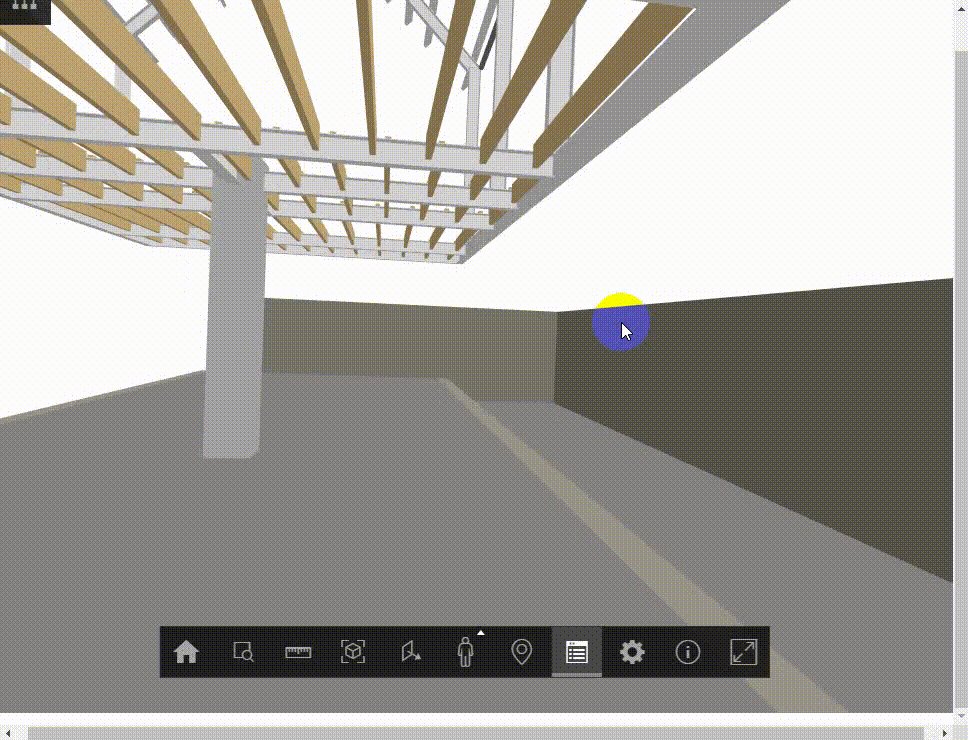
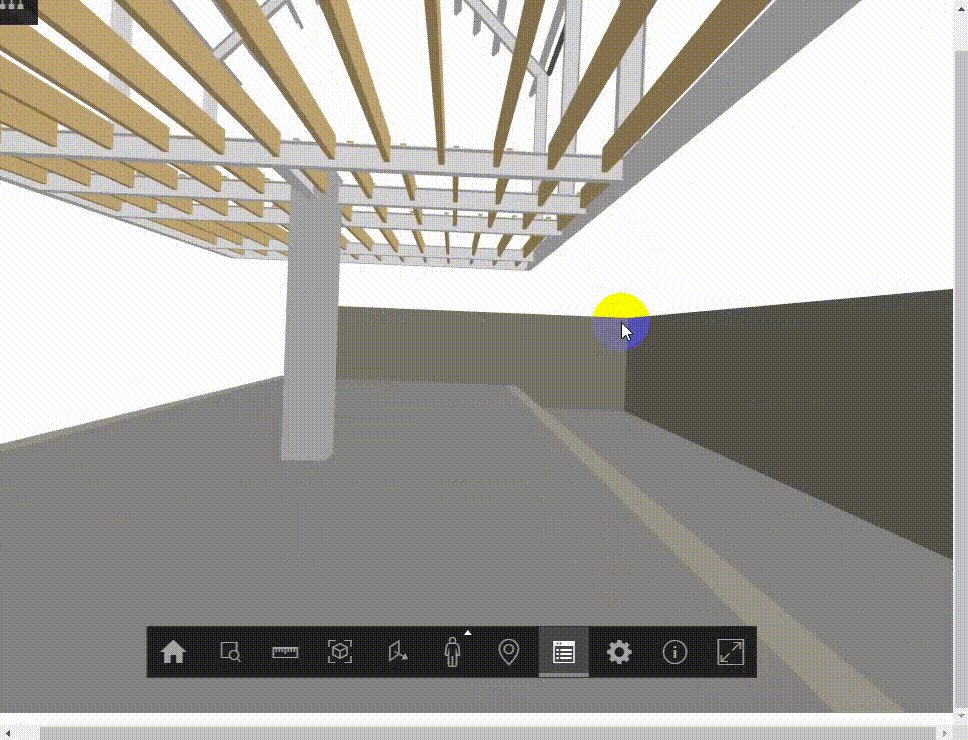
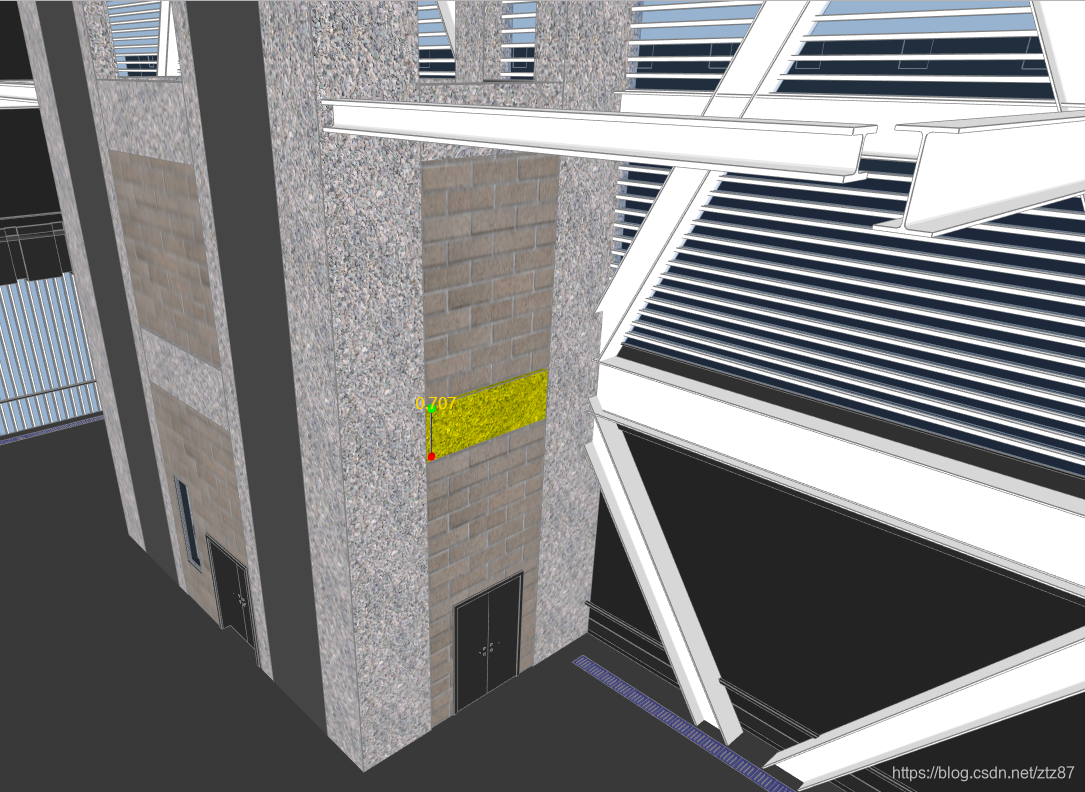
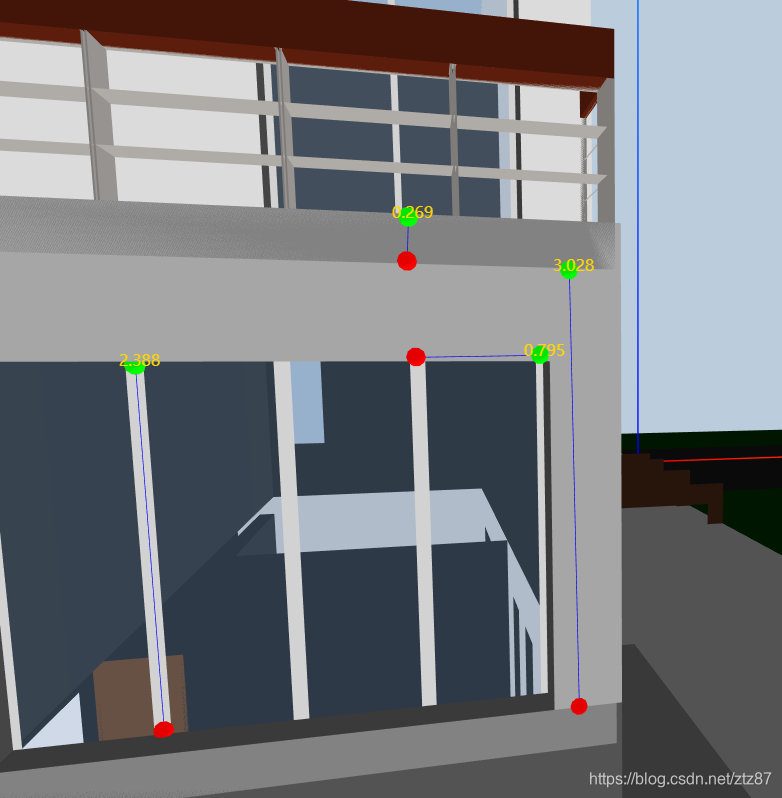
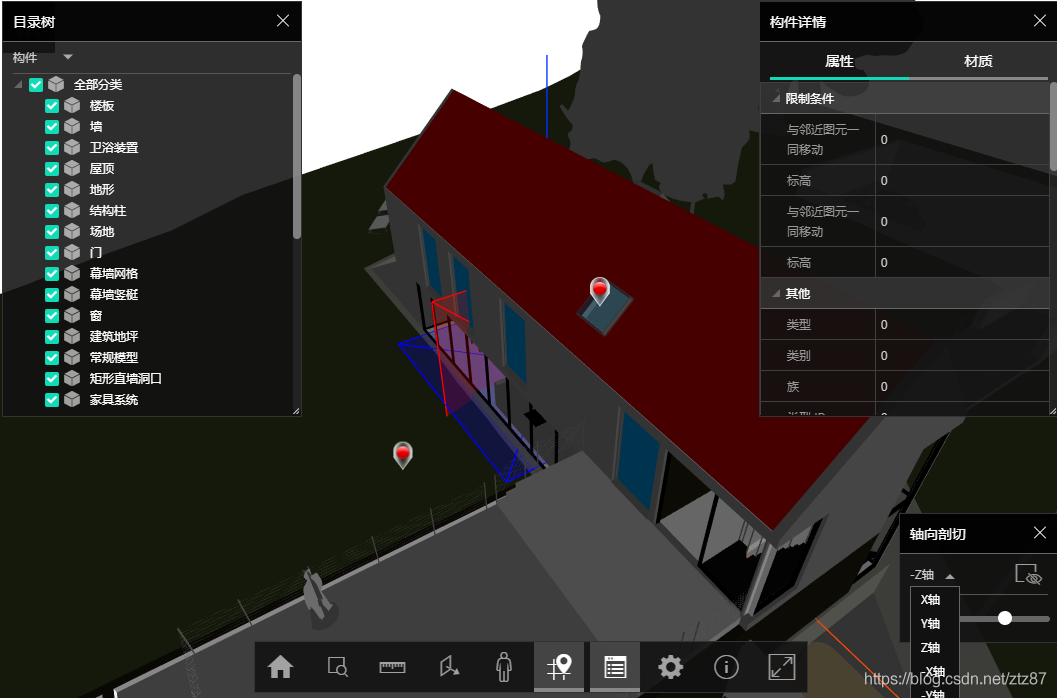
实现效果如下。不用纠结UI为什么很面熟,因为我从某大品牌抄过来的,哈哈。
实现原理呢,
第一步,获取鼠标点击。
第二步,计算交插点。(这里要注意,如果是剖切之后,被剖切部分要舍弃,否则标记在隐藏构件上。
第三步,三维点转二维点。
第四部,在二维点中画一个div,样式控制为标记。
核心代码:
1、获取点击。请上看一遍文章。
2、三维转二维:
-
//三维座转二维的计算。
-
toScreenPositionOfVector(x, y, z) {
-
var vector = new THREE.Vector3(x, y, z);
-
//calculate screen half size
-
var widthHalf = 0.5 * this.renderer.context.canvas.width;
-
var heightHalf = 0.5 * this.renderer.context.canvas.height;
-
vector.project(this.camera);
-
//get 2d position on screen
-
vector.x = (vector.x * widthHalf) + widthHalf;
-
vector.y = -(vector.y * heightHalf) + heightHalf;
-
-
return {
-
x: vector.x,
-
y: vector.y
-
};
-
-
-
}
3、增加标记的div
-
AddRedMark(x, y, z) {
-
var position = this.toScreenPositionOfVector(x, y, z);
-
var adiv = document.createElement('div');
-
adiv.classList.add("redmark");
-
adiv.style.position = "absolute";
-
document.body.appendChild(adiv);
-
adiv.innerHTML = '<img src="css/led_red.png" class="zoom" style="position: absolute;">';
-
adiv.style.display = "";
-
adiv.style.left = (position.x - 16) + 'px';
-
adiv.style.top = (position.y - 32) + 'px';
-
var markObj = { position: [x, y, z], mark: adiv };
-
this.redMarkDivs.push(markObj);
-
}
- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《草原上的建筑- 草原上的建筑模型-玉龍之鄉》。
- 本文网址:http://liangzhidong.cn/?post=153
- 上篇文章:使用ThreeJs搭建BIM模型浏览器 第四步 剖切
- 下篇文章:使用ThreeJs搭建BIM模型浏览器,第二步-构件选择